{
"file":{
"_selectLoginAuth":"1",
(注:1:阿里云,2:秒验)
选择使用的三方平台
下面填写对应平台的值后生成,结合js接口使用功能
"_iphonexBottom":"0",
(注:取值0或1,0:关,1:开)
开启,iphone x底部可设置自主设置颜色。
关闭,iphone x底部全透明,会遮挡网页内的按键。
按键区域有44px高度。
"_isOpenSplash":"1",
(注:取值0或1,0:关,1:开)
App正常启动页加载完成后,加载此页面。
此页面作用是覆盖原网页加载时空白。
关闭不会关闭App正常启动页。
"_isKeepScreenOn":"0",
(注:取值0或1,0:关,1:开)
"_is_nav":"0",
(注:取值0或1,0:关,1:开)
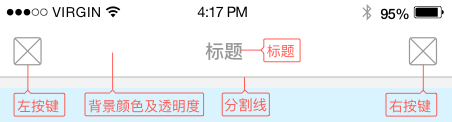
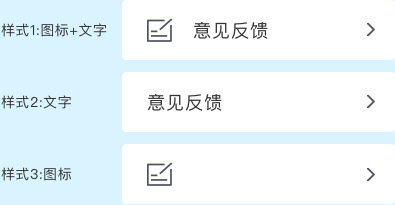
App原生导航栏。
样式对应的各配置项的名称。

"_is_left_menu":"0",
(注:取值0或1,0:关,1:开)
App左侧边栏。可以配置无限的功能按键。
"_is_loading":"1",
(注:取值0或1,0:关,1:开)
网页加载时等待动画的开启/关闭
"_is_swipe":"0",
(注:0:无功能,1:网页后退,2:打开左侧栏)
单指右滑动功能配置项。
"_BSLURLScheme":"bslapp",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
设置App的URL Scheme,设置后可以在网页内开打App。只支持英文、数字,英文不区分大小写。开头必须是英文,如:a12、bslapp。
如:值设置为bslapp,网页内就可以用bslapp://开打App。
"_iPhoneXColor":"#cccccc",
没有设置菜单栏时,设置苹果底部空白处的颜色配置。

"_isOpenPrivacyStatement":"0",
(注:取值0或1,0:关,1:开)
"_isQuickLogin":"0",
(注:取值0或1,0:关,1:开)
"_is_js_LeftMenu":"1",
(注:取值0或1,0:关,1:开)
开启后可以通过JS控制显示、隐藏左侧栏的功能
"_is_js_navigator":"1",
(注:取值0或1,0:关,1:开)
开启功能后,网页可通过javascript动态控制导航栏左右按键功能,图标,显示隐藏等功能,详细请查看帮助文档。
"_loadType":"0",
(注:0:顶部进度条,1:加载等待框)
选择加载样式,选择进度条时无需设置“加载动画”项。
"_addQueriesScheme":{
"id":"_addQueriesScheme",
增加白名单后可以在App内通过URL Scheme调起任一App。
"data":{
"1": {
"_bslbid": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
苹果(IOS)配置项,填写白名单后,通过JS测试此应用是否以安装。
如:淘宝的URL Scheme值为 taobao://,就填写“taobao://”即可。
},
......
}
},
"_everyPrivacyStatement":"0",
(注:取值0或1,0:关,1:开)
"_isPermissionDetailed":"1",
(注:取值0或1,0:关,1:开)
"_controlHidenNavBar":"1",
(注:1:显示,0:隐藏)
App打开后,导航栏的初始状态。
开启API接口后可以在网页内动态显示/隐藏。
"_LoadingA":"http://open-qiniu.appbsl.com/uploadimg/7/s3/1588d9.gif",
(注:图片大小:144×144)
图片要求:144px*144px,小于1.5M,GIF动态图
"_privacy_statement_title":"服务协议和隐私政策",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
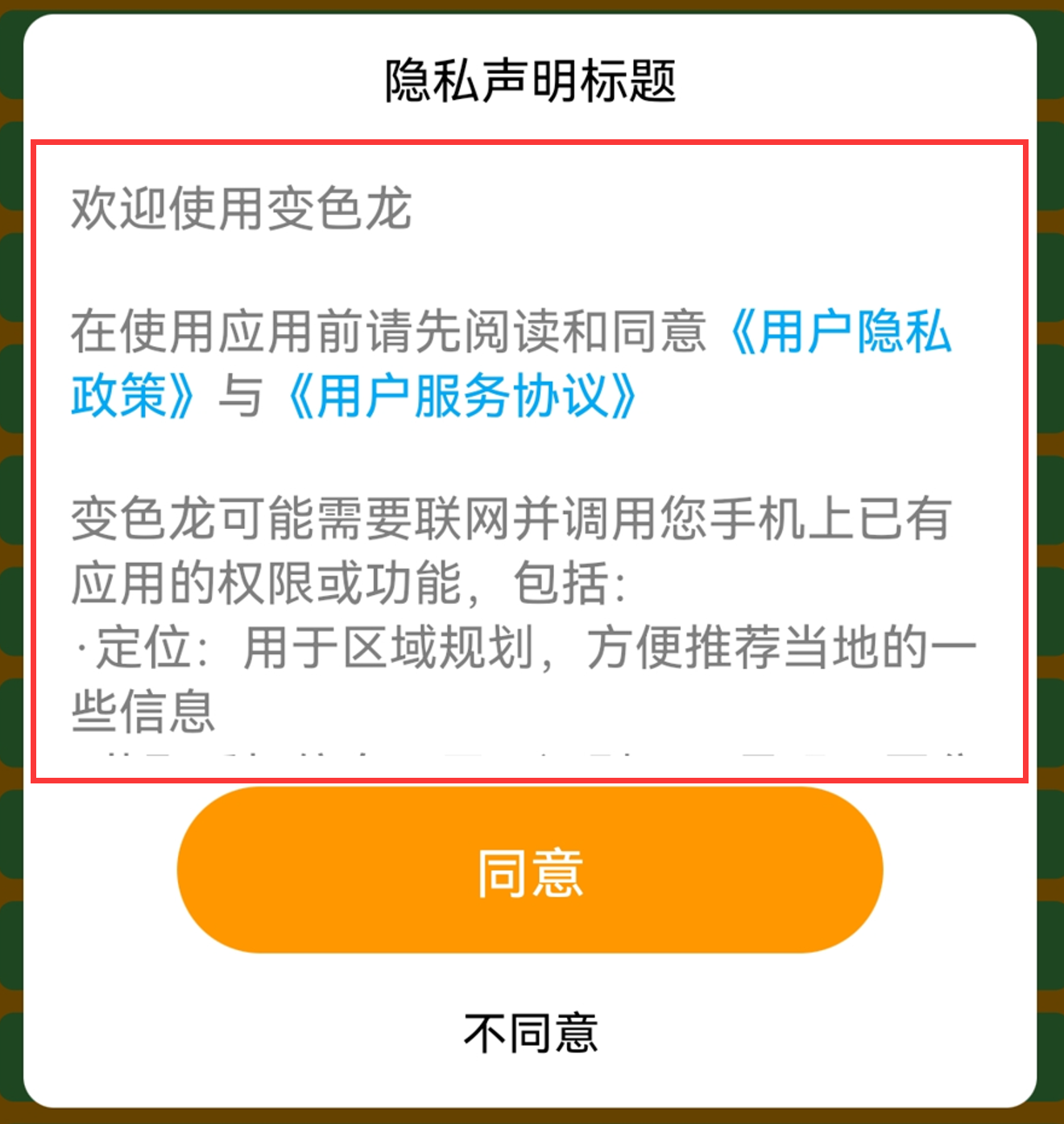
隐私声明弹窗显示的标题
"_privacy_statement_content":"(1)《隐私政策》中关于个人设备用户信息的收集和使用说明。[n](2)《隐私政策》中与第三方SDK类服务商数据共享、相关信息收集和使用说明。[n]用户协议和隐私政策说明:[n][n]阅读完整的《用户服务协议》和《用户隐私政策》了解详细内容。",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
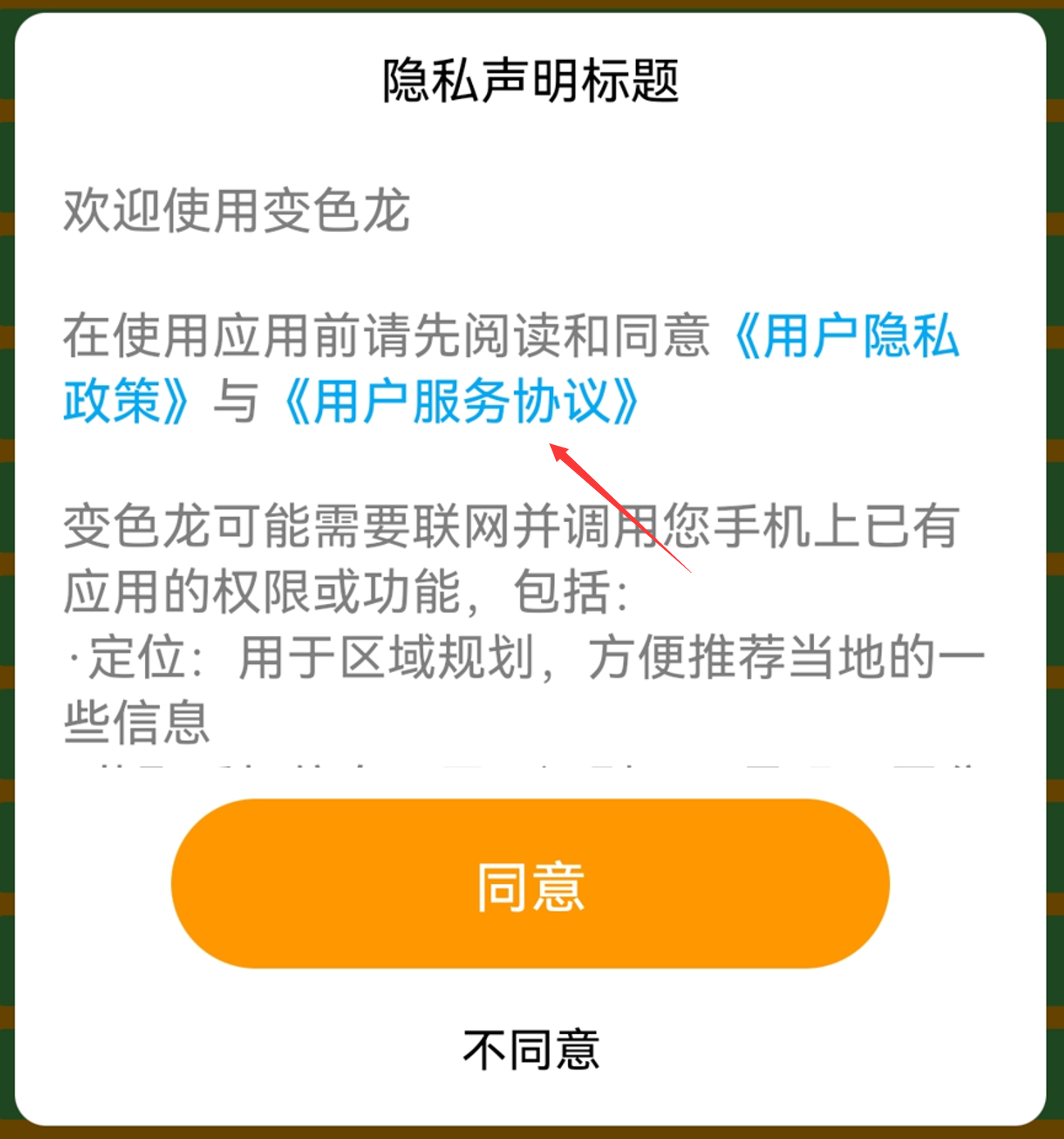
隐私声明的内容,简单描述即可,不得超过200汉字。无需所有内容写入。隐私声名全文档请配置对应的网址。
内容支持规则:[n] 字符表示换行,高亮文字可看“条款”配置介绍
下图效果例子:欢迎使用变色龙[n][n]在使用应用前请先阅读和同意《用户隐私政策》与《用户服务协议》[n][n]变色龙可能需要联网并调用您手机上已有应用的权限或功能,包括:[n]·定位:用于区域规划,方便推荐当地的一些信息[n]·获取手机信息:用于识别IMEI号码,区分不同用户

"_progressbar_bg_color":"#f3f3f3",
"_privacy_statement_clause_left":"《用户隐私政策》",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
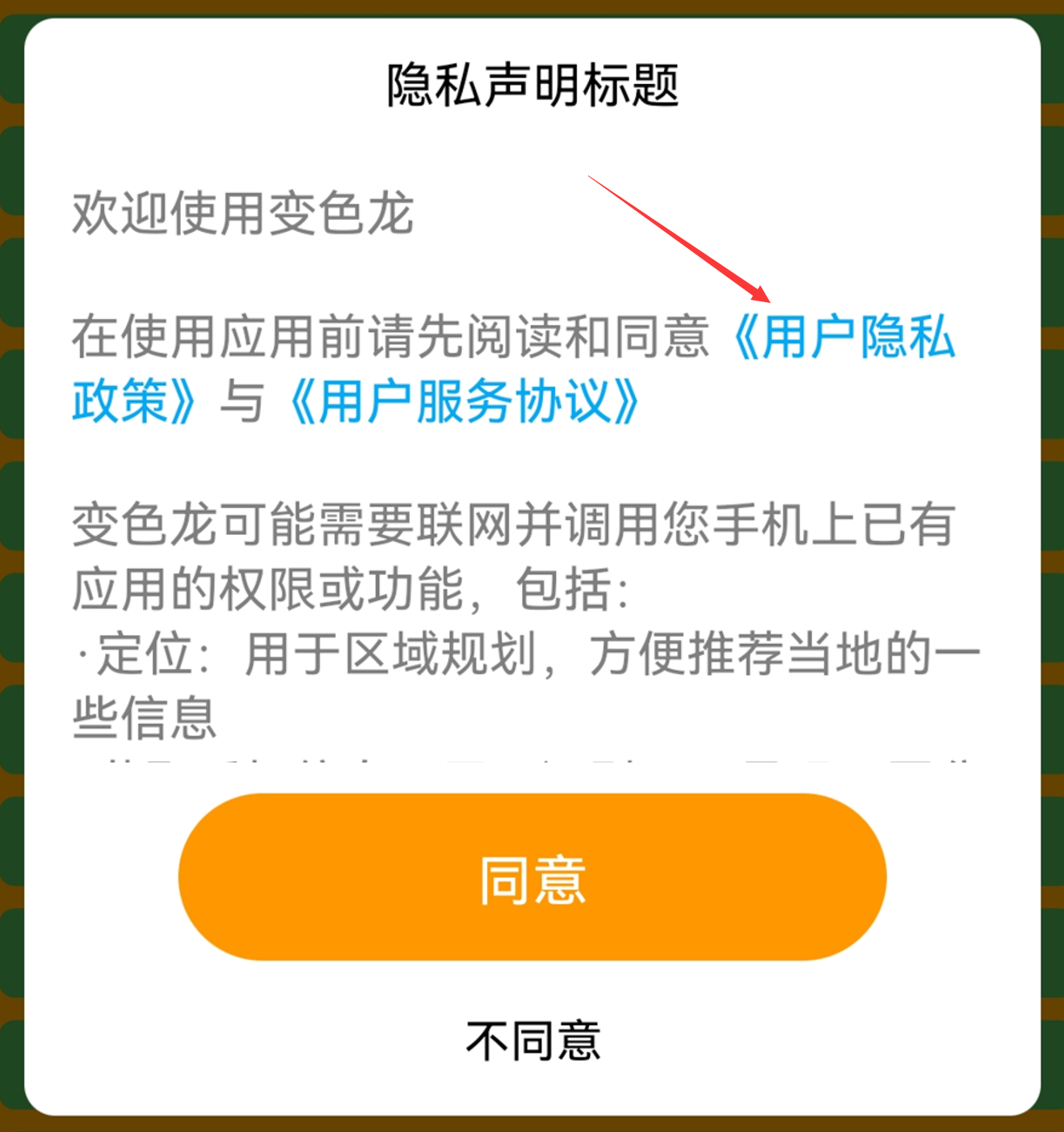
将根据条款1设置的内容去“声明内容”中进行查找,如果找到完全一致的字段,会将此字段设置为超链接文本,点击执行“条款1链接”配置的url

"_privacy_statement_clause_url_left":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_privacy_statement_clause_right":"《用户服务协议》",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
将根据条款2设置的内容去“声明内容”中进行查找,如果找到完全一致的字段,会将此字段设置为超链接文本,点击执行“条款2链接”配置的url

"_privacy_statement_clause_url_right":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
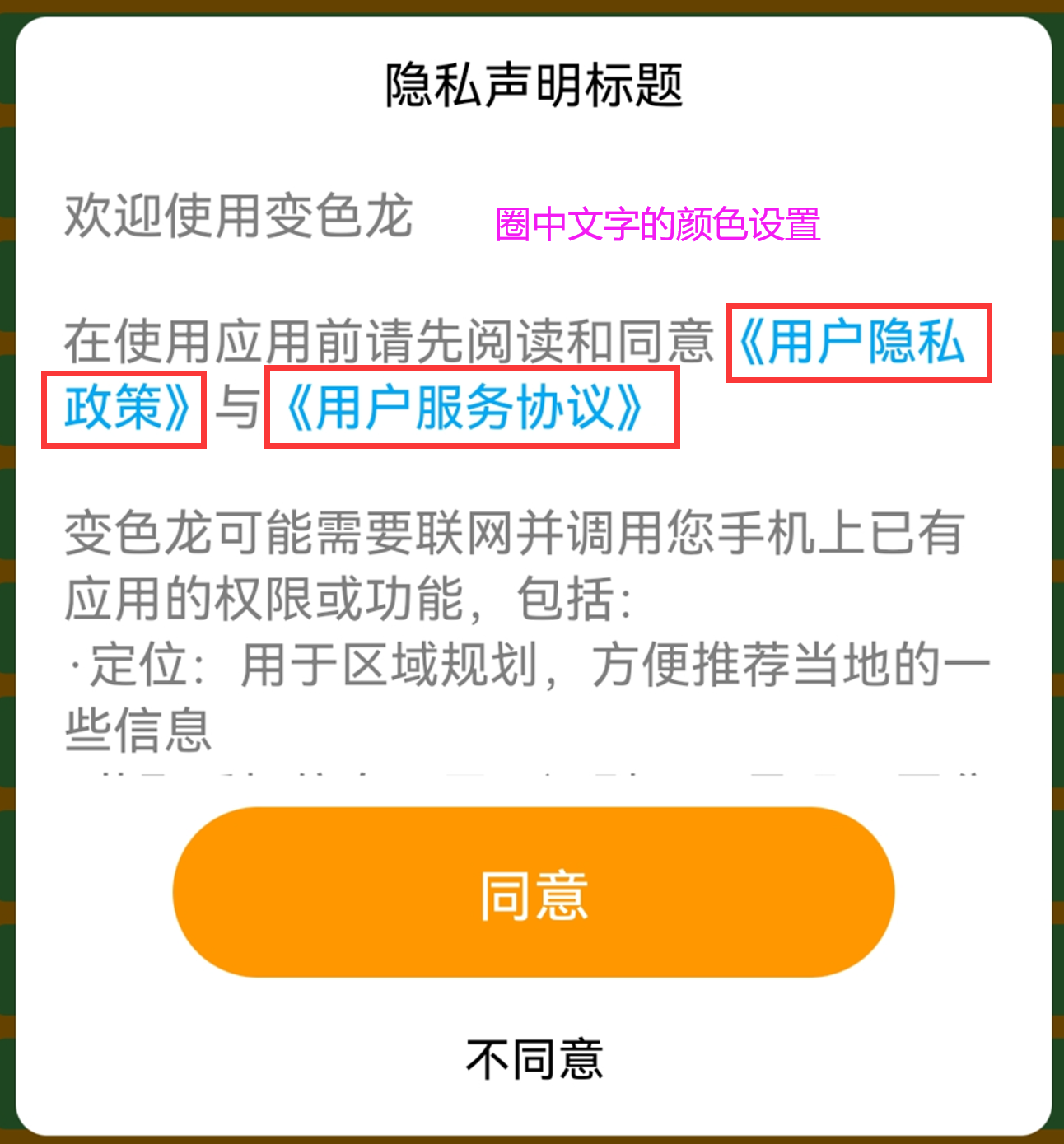
"_privacy_statement_clauseText_color":"#03A9F4",
声明内容中和条款一致的文字的颜色设置,和其他内容颜色区分可以突然条款

"_navBackgroundType":"0",
(注:0:背景颜色,1:背景图片)
"_AboutSlideLength":"200",
(注:文本类型:整数,仅允许出现数字)
值为像素值,可根据屏宽度进行配置。
左右滑动功能为前进后退时使用,当手势滑动距离超出设置的值时触发前进或后退。
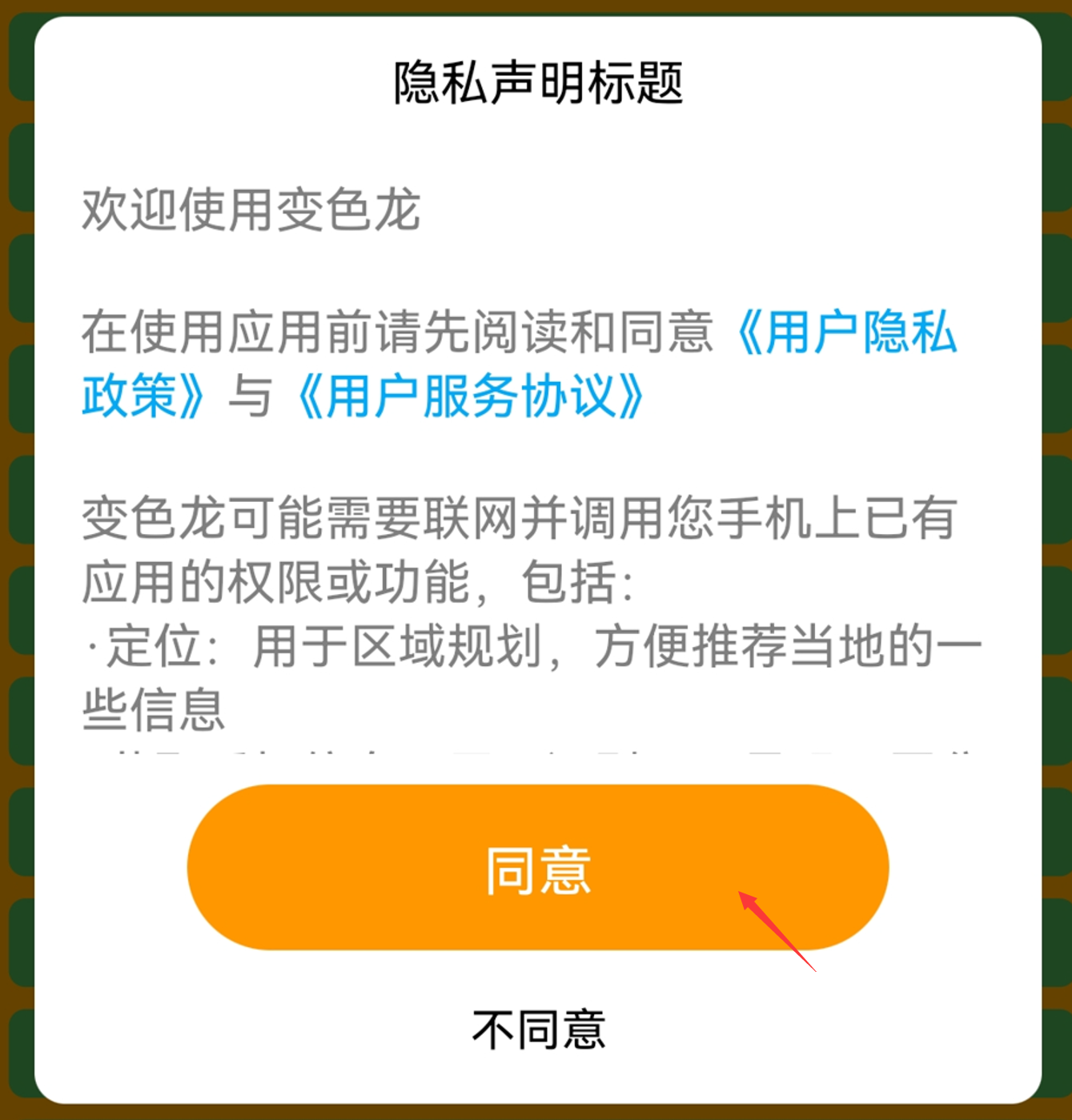
"_privacy_statement_sure_text":"同意",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
同意按钮文字替换
"_splashImageScaleType":"0",
(注:0:原图平铺,1:裁剪适配)
手机屏幕分辨率,无一个统一比率。覆盖页图片只有裁剪与平铺显示。
平铺:启动图铺满屏幕,不同屏幕尺寸上会有拉伸,但能保持图片的完整显示。
裁剪:图片中心为基础,宽或高进行裁剪,图片不会出现拉伸变形的情况。
"_nav_color":"#ffffff",
原生导航栏背景颜色。
开启API接口后可以在网页内动态改变背景颜色。
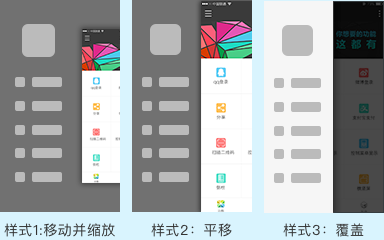
"_Slidertype":"2",
(注:0:移动并缩放,1:平移,2:覆盖)
打开左侧栏时的显示样式“移动并缩放”“平移”“覆盖”。
"_is_timeout":"0",
(注:取值0或1,0:关,1:开)
网页加载失败时重新加载提示窗。防止网络不好时,网页卡死或加载失败。
"_isLongClick":"0",
(注:取值0或1,0:关,1:开)
屏蔽网页的长按事件,屏蔽后长按屏幕无菜单弹出。设置后App内无法长按复制文本等操作。
"_privacy_statement_sureBt_bg_color":"#FF9800",
同意按钮的背景颜色

"_NavBarLineColor":"#cccccc",
导航栏与网页之间分隔线的颜色。
"_LeftBGImage":"http://open-qiniu.appbsl.com/uploadimg/7/s3/7aef6d.png",
(注:图片大小:750×1334)
设置侧边栏的背景图片。
图片要求:750px*1334px,小于1.5M,PNG格式。
"_progressValue":"0.78",
(注:文本类型:小数,仅允许出现数字)
输入0.00-1.00之间数值,在规定时间内未加载到百分之几时,弹出提示窗。
如:输入0.78时,“加载时间”内网页未加载到78%,弹出提示窗。
"_update_title_and":"发现最新版本",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_update_version_message_ios":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_navBackgroundImage":"http://open-qiniu.appbsl.com/uploadimg/7/s3/ceab6c.png",
(注:图片大小:500×50)
"_privacy_statement_sureText_color":"#ffffff",
"_NavBarAlpha":"1",
(注:取值范围:0~1之间)
导航栏透明度设置,1为不透明,0为全透明。自行设置导航栏侵入效果。
开启API接口后可以在网页内动态改变透明度。
"_is_left_top_image":"1",
(注:取值0或1,0:关,1:开)
控制侧栏顶部的图标是否显示,图标显示的为你的App图标。

"_progressTimer1":"30",
(注:文本类型:整数,仅允许出现数字)
输入1-1000整数,单位:秒(S)。
如:输入30时,30秒内无法加载到设置的“加载进度”时,弹出提示窗。
"_update_sure_and":"马上更新",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_update_version_sure_ios":"确定",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_privacy_statement_refuse_text":"拒绝",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
拒绝按钮文字替换
"_nav_text_color":"#000000",
导航栏标题文字颜色。
"_is_left_top_circleimage":"0",
(注:取值0或1,0:关,1:开)
设置侧边栏顶部图标显示样式,开启为圆形,关闭为方形。
"_update_cancel_and":"稍后再说",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_update_version_cancel_ios":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_privacy_statement_refuseText_color":"#000000",
"_nav_title_text_size":"18",
(注:文本类型:整数,仅允许出现数字)
输入1-100整数,默认值为18。数字越大导航栏文字显示越大。
"_longClickSaveImage":"1",
(注:取值0或1,0:关,1:开)
网页内图片上长按显示保存图片菜单项。
注:要关闭“屏蔽长按”选项。
"_NavBarLeftBtnFunction":"6",
(注:-1:无功能,0:分享功能,1:扫码功能,2:原生关于页,3:清除缓存,4:浏览器打开,5:网页前进,6:网页后退,7:刷新网页,8:关闭App,9:打开左侧栏)
导航栏左侧按钮的功能设置。
开启API接口后可以在网页内动态自定义此按键功能。
"_leftMenuTextColor":"#666666",
左侧边栏的菜单文字颜色。
"_saveImageNameRule":"1",
(注:1:覆盖,0:不覆盖)
"_LeftBtn":"http://open-qiniu.appbsl.com/uploadimg/7/72/647/c62e36.png",
(注:图片大小:60×60)
设置导航栏左侧按钮的默认图标,功能设置为“无”时,图片不显示。
图片要求:60px*60px,小于30KB,PNG格式。
"_left_menu_set":{
"id":"_left_menu_set",
设置左侧菜单按键。
"data":{
"1": {
"_leftMenuItemFunctionFlag": " ",
(注: :打开网站联接,0:原生分享,1:扫码功能,2:原生关于界面, 3:清除缓存,4:浏览器打开网页,5:网页前进,6:网页后退,7:刷新网页,8:关闭App)
选择此按键的功能。功能选择“打开网站联接”时填写网站连接项。
"_leftMenuItemUrl": "http://",
(注:文本类型:网址,仅允许出现中文、英文、数字、下划线及@)
选择“打开网站连接”时必须填写此项。选择其它功能不用填写。
打开网站连接,输入完整地址: https://www.bslyun.com
"_leftStyle": "1",
(注:1:图标+文字,2:单图标,3:单文字)
设置当前菜单样式。

"_leftMenuItemGravity": "left",
(注:left:左对齐,center:居中对齐,right:右对齐)
按键的对齐方式。
"_leftMenuItemIconNormal": "http://open-qiniu.appbsl.com/uploadimg/7/s3/4b1862.png",
(注:图片大小:60×60)
按键图标设置
"_leftMenuItemName": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
按键显示的名称文字。菜单样式选择“单图标”时,此项不启作用。
"_leftMenuItemTextSize": "18",
(注:文本类型:整数,仅允许出现数字)
设置按键名文字大小。1-100的整数,默认:18
"_leftMenuItemRightIcon": "http://open-qiniu.appbsl.com/uploadimg/7/s3/18ed12.png",
(注:图片大小:60×60)
按键最右侧的图标。
"_leftMenuItemDivider": "#cccccc",
按键底部分隔线颜色设置。
"_leftMenuItemNavTitle": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
配置进入对应的网站网址后,原生栏上显示的标题名。如没用原生导航栏可以不用填写。
},
......
}
},
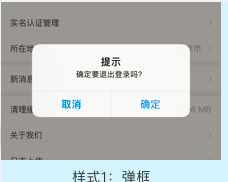
"_quit_hint_and":"确定退出吗?",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
退出样式为弹窗提示,弹出窗口的提示语替换

"_dataFail_message_ios":"数据加载失败",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_quit_sure_and":"确定",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_dataFail_sure_ios":"重新加载",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_quit_cancel_and":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_dataFail_cancel_ios":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_quit_again_hint_and":"再按一次退出应用",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
退出样式为底部提示时弹出的提示语文字替换

"_browserOpenPrivacy":"0",
(注:取值0或1,0:关,1:开)
"_NavBarRightBtnFunction":"-1",
(注:-1:无功能,0:分享功能,1:扫码功能,2:原生关于页,3:清除缓存,4:浏览器打开网页,5:网页前进,6:网页后退,7:刷新网页,8:关闭App,9:打开左侧栏)
导航栏右侧按钮的功能设置
开启API接口后可以在网页内动态自定义此按键功能。
"_RightBtn":"http://open-qiniu.appbsl.com/uploadimg/7/72/647/5a8365.png",
(注:图片大小:60×60)
设置导航栏右侧按钮的默认图标,功能设置为“无”时,图片不显示。
图片要求:60px*60px,小于30KB,PNG格式。
"_load_fail_hint_and":"数据加载失败",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_alert_sure_ios":"确定",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isNavTitle":"1",
(注:取值0或1,0:关,1:开)
设置导航栏是否显示标题文字。默认读取网页标题显示,也可以在菜单栏里面设置导航栏标题。
"_load_fail_sure_and":"重新加载",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_alert_cancel_ios":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_load_fail_cancel_and":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_alert_sure_and":"确认",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_alert_cancel_and":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_NavigationBarColor":"#ffffff",

适用有虚拟按钮的安卓手机,修改虚拟按键背景颜色。
支持js方法修改,具体帮助
"_NavigationBarButtonColor":"0",
(注:0:黑色,1:白色)
安卓手机有虚拟按键的手机配置项,可以改变虚拟按键的颜色,只支持修改为白色或黑色。
支持js动态修改,使用方法请查看帮助文档https://www.kancloud.cn/bslapp/wapp/1303895
"_isNetorNot":"1",
(注:取值0或1,0:关,1:开)
"_location_title_and":"允许访问位置信息吗?",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_location_sure_and":"允许",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_location_cancel_and":"禁止",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_clear_dialog_hint_and":"清除数据会删除此应用的所有数据并关闭应用",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_clear_dialog_sure_and":"确认",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_clear_dialog_cancel_and":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_WRITE_EXTERNAL_STORAGE":"需要您开启存储权限!",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_CAMERA":"需要您开启相机权限!",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_STORAGE_and_CAMERA":"需要您开启存储和相机权限!",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
当用户拒绝开启相机和存储权限后(需要同时用到两个权限的功能,比如上传),提示引导用户开启权限"_permission_READ_PHONE_STATE":"需要您开启电话权限!",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_ACCESS_FINE_LOCATION":"需要您开启定位权限!",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_READ_CONTACTS":"需要您开启通讯录权限!",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_RECORD_AUDIO":"需要开启录音权限",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isHideStatusbar":"0",
(注:取值0或1,0:关,1:开)
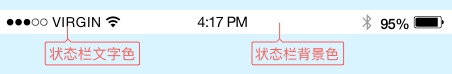
"_StatusBarColor":"#ffffff",
状态栏(电池、信号等底部)背景颜色,android版本大于5.0有效。
注:导航栏开启后状态栏的颜色为导航栏内设置的颜色。

"_controlStatusBarStyle":"1",
(注:0:白色,1:黑色)
设置状态栏电池、信号等字体颜色。安卓版本要大于6.0,低于6.0颜色为系统默认色。
"_is_adapter_notification":"1",
(注:取值0或1,0:关,1:开)
"_notification_icon":"http://open-qiniu.appbsl.com/uploadimg/7/s3/4b6b14.png",
(注:图片大小:72×72)
"_nav_back_icon":"http://open-qiniu.appbsl.com/uploadimg/7/s3/f33d37.png",
(注:图片大小:44×44)
启动面广告点击弹出新窗口,左上角的返回按键的配置。
"_IsBrightness":"1",
(注:取值0或1,0:关,1:开)
开启后可通过javascript动态改变屏幕亮度。
"_interceptVideo":"1",
(注:取值0或1,0:关,1:开)
拦截网页中的视频,使用本地播放器播放。
"_tbs_video_full":"1",
(注:取值0或1,0:关,1:开)
安卓X5内核,播放视频时自动横屏播放。
"BSLWEBWXPayScheme":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
此设置用于网页调用微信支付后返回app。填写内容:填写在微信支付管理后台注册一级域名或者子域名,比如注册 company.com,可以填写company.com或二、者a.company.com(注意:要用于多个app时,必须填写不同的子域名)
"_is_js_BottomTab":"0",
(注:取值0或1,0:关,1:开)
是否允许使用js-sdk中的接口调起清理缓存功能。
需要开启:功能配置->清理缓存中的开关才能使用本功能。
"_JSControlOpenUrl":"1",
(注:取值0或1,0:关,1:开)
开启功能后,网页可通过javascript跳转浏览器,苹果通过URL Scheme,安卓通过包名调取。
"_start_page_time":"0",
(注:文本类型:整数,仅允许出现数字)
单位:秒,填写0-100整数。但不能为空,为空时会闪退。
覆盖页停留时间到达,网页加载进度到达,关闭覆盖页。
覆盖页停留时间到达,网页加载进度未到达,等网页加载进度到达关闭覆盖页。
覆盖页停留时间到达,网页加载进度未到达,覆盖页延长时间到达关闭覆盖页。
"_AppleID":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
填写苹果App store上的Apple ID值
"_slideHideNavBar":"0",
(注:取值0或1,0:关,1:开)
上滑动时自动隐藏导航栏,下滑显示导航栏。
"_appoint_browser":"0",
(注:0:系统浏览器,1:UC浏览器,2:QQ浏览器,3:谷歌浏览器)
原生栏(导航栏、菜单栏、侧栏)跳转浏览器功能,跳转到那个浏览器。
"_exit_type":"0",
(注:0:弹框提示,1:提示语提示)
安卓(Android)应用退出提示窗口样式选择。
"_exit_mode":"0",
(注:0:首页退出,1:当前页面退出,2:禁止退出)
首页退出:到网站首页后,连按两次返回键退出。
当前页退出:在当前页后,连按两次返回键退出。
禁止退出:按返回键任何页面都不退出。
此配置只适用于安卓系统。
"_webType":"1",
(注:1:腾讯x5内核 ,0:原生内核)
腾讯X5内核,对视频和音频兼容较好。
"_longClickCopyImageUrl":"1",
(注:取值0或1,0:关,1:开)
网页图片带有连接,长按显示菜单项“复制图片网址”。
注:识别图中二维码要开启“高级配置”里“扫一扫”功能。
"_longClickCopyUrl":"1",
(注:取值0或1,0:关,1:开)
网页内连接上显示菜单项:“浏览器打开”"复制网址"。
注:要关闭“屏蔽长按”选项。
"_CameraUsageDescription":"App需要您的同意,才能访问相机",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
第一调用相机时,系统会弹出获取权限的描达信息。如下图,请填写获取权限的作用描述,填写不详细或描述模糊,在上架苹果商城时被拒。
"_PhotoLibraryUsageDescription":"App需要您的同意,才能访问相册",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
第一调用相册时,系统会弹出获取权限的描达信息。如下图,请填写获取权限的作用描述,填写不详细或描述模糊,在上架苹果商城时被拒。
"_LocationUsageDescription":"App需要您的同意,才能在使用期间访问位置",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
第一调用定位时,系统会弹出获取权限的描达信息。如下图,请填写获取权限的作用描述,填写不详细或描述模糊,在上架苹果商城时被拒。
"_configItem":{
"id":"_configItem",
在生成App前设置完成。
"data":{
"1": {
"_before_url": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
根据网址加载不同的配置项。配置以最先查到网址配置为准,条件最大(http://www.b.*只有带有www.b的网址都会加载这个配置)最放在最大值内(按键1,按键2,按键3,3为最大值)。
网址加载的二种方法:
1、完整网址。例:http://www.baidu.com
2、通配符(.*)代替网址变化值。例:http://www.baidu.com/s?wd=.*
注:以上网址为例子,不能直接复制。要根据网站网址对应的配置。
"_before_title_": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
原生导航栏上显示的标题文字。
"_before_titleColor": "#ffffff",
原生导航栏字体颜色配置。
"_before_navHide": "1",
(注:1:显示,0:隐藏)
导航栏是否显示
"_before_navBg": "#666666",
导航栏的背景颜色
"_before_leftFunction": "-2",
(注:-2:保持默认,-1:无,3:清除缓存,4:浏览器打开,5:前进,6:后退,7:刷新,8:关闭应用,9:打开侧栏,2:关于)
导航栏左按键功能,选择“保存默认”时导航栏配置项生效。
"_before_leftImg": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
导航栏左按键图片,填写图片网址(如:http://www.baidu.com/a.png)。可不填写。
"_before_rightFunction": "-2",
(注:-2:保持默认,-1:无,4:浏览器打开,5:前进,6:后退,7:刷新,8:关闭应用,9:打开侧栏,2:关于)
导航栏右按键功能,选择“保存默认”时导航栏配置项生效。
"_before_rightImg": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
导航栏右按键图片,填写图片网址(如:http://www.baidu.com/a.png)。可不填写。
"_before_statusBarColor": "#666666",
"_before_Navbar_LineColor": "#cccccc",
},
......
}
},
"_keyListen":"0",
(注:取值0或1,0:关,1:开)
开启后将会对安卓手机上的返回、home和多任务按键进行监听,触发会传给网页。接收监听方法请查看帮助文档。(仅安卓手机可使用此功能)
"_file_upload_type":"1",
(注:0:系统类型,1:优化类型)
input 选择文件上传的类型。
系统类型:安卓系统默认上传组件。
优化类型:App优化上传组件,支持多图上传功能。
"_hiddeLunchImgProsess":"0.6",
(注:文本类型:小数,仅允许出现数字)
值:0.01-1,加载网页百分比。
覆盖页停留时间到达,网页加载进度到达,关闭覆盖页。
覆盖页停留时间到达,网页加载进度未到达,等网页加载进度到达关闭覆盖页。
覆盖页停留时间到达,网页加载进度未到达,覆盖页延长时间到达关闭覆盖页。
"_MicrophoneUsageDescription":"App需要您的同意,才能访问麦克风",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_upload_image_compress":"0",
(注:取值0或1,0:关,1:开)
"_upload_image_quality":"80",
(注:文本类型:整数,仅允许出现数字)
"_isOpenGps":"1",
(注:取值0或1,0:关,1:开)
"_isOpenCamera":"1",
(注:取值0或1,0:关,1:开)
"_isShowSkip":"1",
(注:取值0或1,0:关,1:开)
"_splashWaitTime":"10",
(注:文本类型:整数,仅允许出现数字)
单位:秒。
覆盖页面停留时间到达时,但未到加载进度值时生效。
覆盖页面停留时间到达时,加载进度值也到达时,此项不生效。
"_isOpenRecordAudio":"1",
(注:取值0或1,0:关,1:开)
"only_file_replacement":"http://open-qiniu.appbsl.com/uploadimg/7/s3/b0c0fd.png",
(注:图片大小:1080×2160)
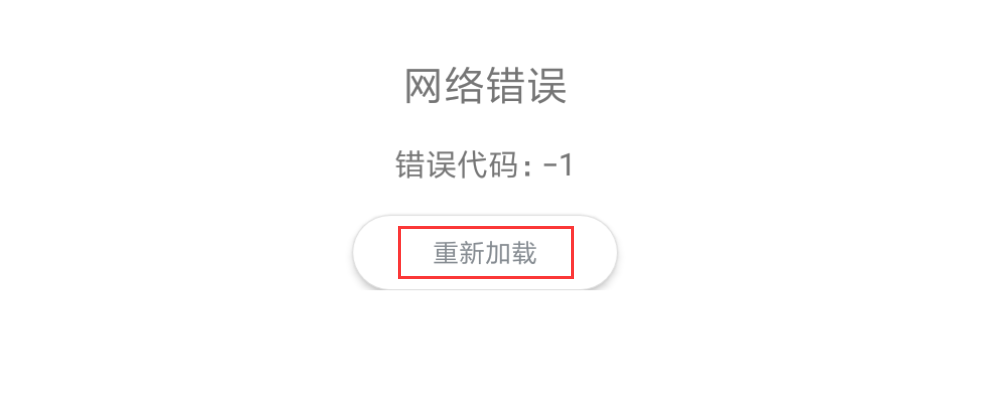
"_error_network_text":"网络错误",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)

"_error_link_text":"连接错误",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)

"_error_timed_out_text":"网络连接超时",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)

"_error_code_text":"错误代码:",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)

"_error_reload_button":"重新加载",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)

"appstore__png":"http://open-qiniu.appbsl.com/uploadimg/7/s3/b6e8b7.png",
(注:图片大小:1024×1024)
图不能含有alpha且是png格式。苹果app上架专属必须图1024*1024大小,用于AppStore展示。如果不上传,appstore会显示错误的图标。
"_splash_skip_text":"跳过",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_longclick_save_image":"保存相册",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_longclick_copy_imageurl":"复制图片网址",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_longclick_browser_open":"浏览器打开",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_longclick_copy_url":"复制网址",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_longclick_cancel":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_xxpw":"https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_aapa":"alipay://alipayclient",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isOpenSSLCheck":"0",
(注:取值0或1,0:关,1:开)
"_isplayMusicauto":"0",
(注:取值0或1,0:关,1:开)
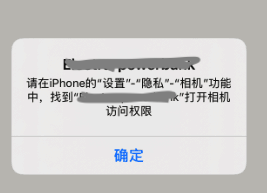
"_cameraappname":"该应用",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
第一次调用被用户拒绝后,再次调用相机权限的提示标题,一般写app的名称
"_cameramessage":"需打开相机访问权限,请在iPhone的“设置”-“隐私”-“相机”功能中,找到该应用",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
第一次调用相机权限失败后,再次调相机提示内容
"_camerayeah":"确定",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
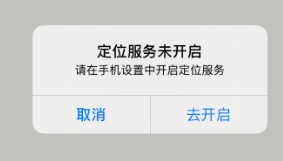
"_startlocationtext":"定位服务未开启",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
第一次调用定位权限被用户拒绝后,再次调用定位权限的提示标题
"_startlocationmessage":"请在手机设置中开启定位服务",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_startlocationyeah":"去开启",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_startlocationnoo":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_my_app_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_my_app_secret":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_my_master_secret":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
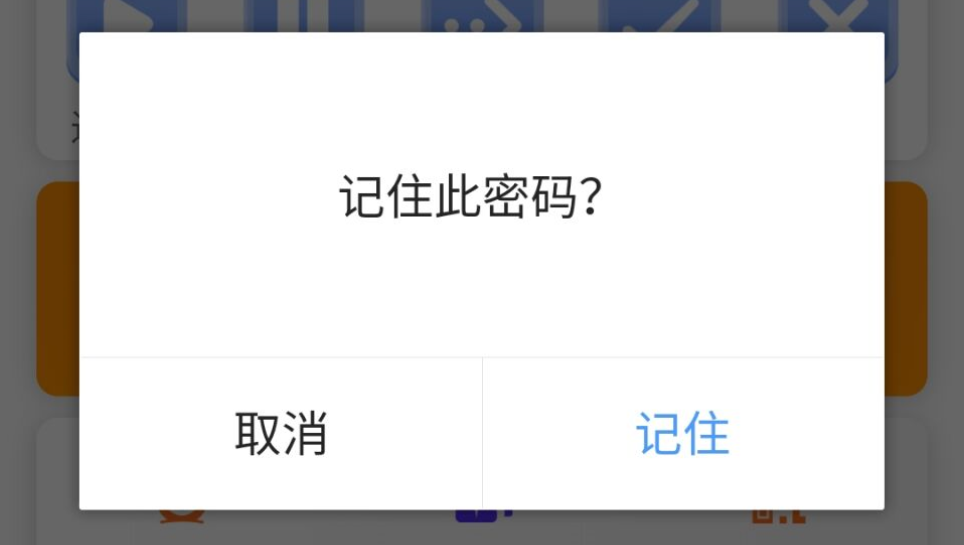
"_openRememberWindow":"0",
(注:取值0或1,0:关,1:开)
本功能只限x5内核使用。记录网站内登录后的账号密码,开启后会弹出提示窗口,关闭则不会有提示且不会记录账号密码。

"_enorcnenchange":"cn",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_yes":"去开启",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_no":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isOpenPhoneState":"0",
(注:取值0或1,0:关,1:开)
"_permissionPattern":"0",
(注:0:默认模式,1:市场模式)
由于部分应用市场上架对权限申请做了规则限制(APP申请权限用户拒接后,APP可不提供与该权限对应的功能,如果用户主动触发该功能,APP可弹窗说明该权限与功能的关系,向用户说明打开此项权限的方式)。所以在权限申请这里我们提供了两种模式供您来选择。
默认模式:每次用户触发功能,都会弹出权限索取窗口。
市场模式:用户首次触发功能弹出权限索取窗口,之后不会再弹出,而是提示引导用户自己去应用管理中开启权限。
"_tbsInstallFinishDialog":"0",
(注:取值0或1,0:关,1:开)
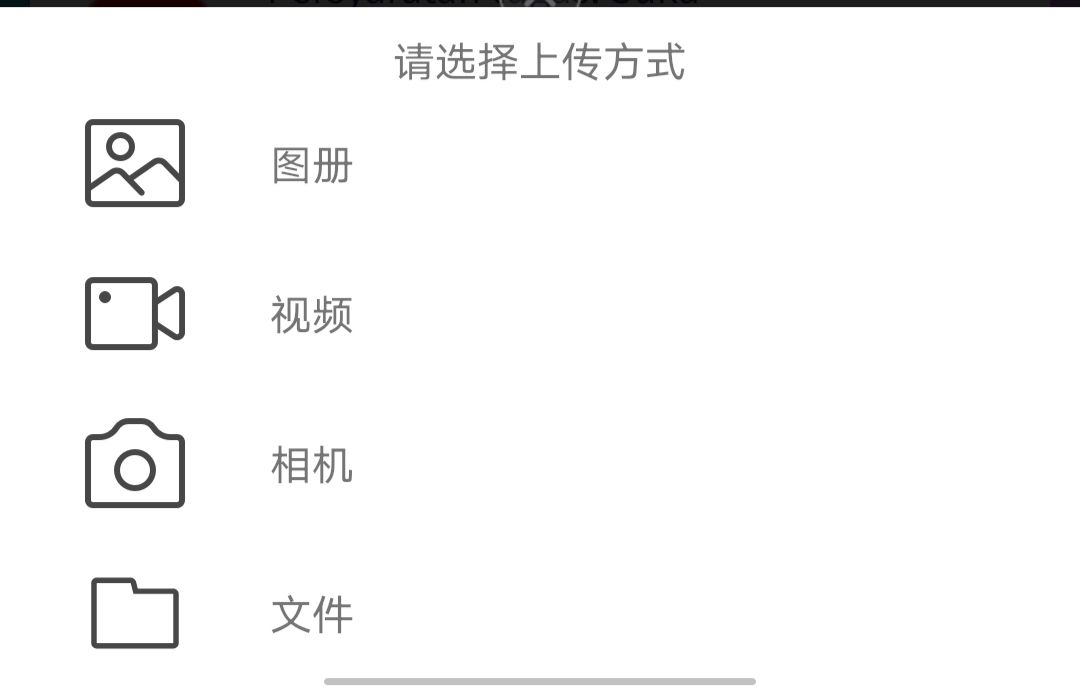
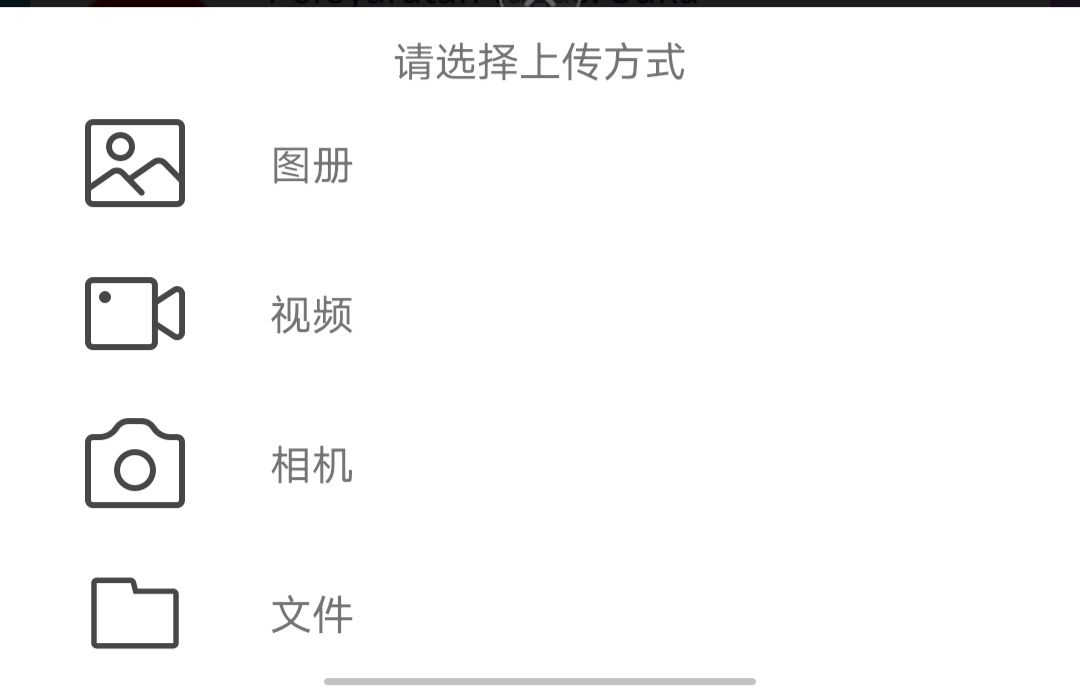
"_upload_dialog_title":"请选择上传方式",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
弹窗的标题

"_upload_dialog_picture":"图册",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
选择图片上传按钮

"_upload_dialog_video":"视频",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
选择视频上传按钮

"_upload_dialog_camera":"相机",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
拍照上传按钮

"_upload_dialog_file":"文件",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
选择文件上传按钮

"_isSupportzoom":"1",
(注:取值0或1,0:关,1:开)
"_isOpenAllStorage":"1",
(注:取值0或1,0:关,1:开)
"_no_network_prompt":"暂无网络",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isOpenQueryAllPackages":"1",
(注:取值0或1,0:关,1:开)
"_isPermissionInstall":"1",
(注:取值0或1,0:关,1:开)
"_isInjectJS":"0",
(注:取值0或1,0:关,1:开)
"_not_turned_on":"您没有开启此功能",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
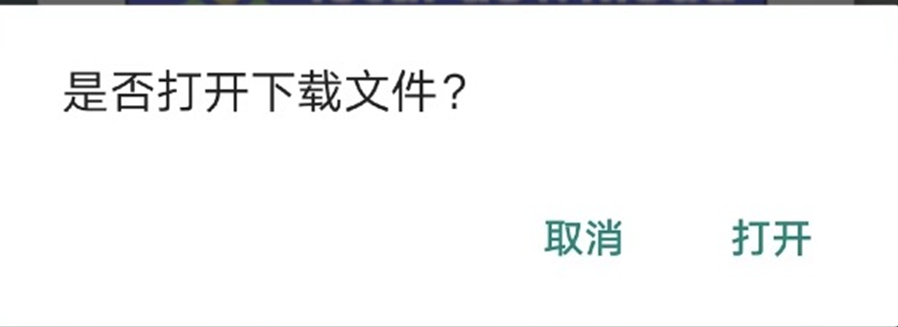
"_open_file_hint":"是否打开下载文件?",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)

"_open_file_positive_button":"打开",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_open_file_negative_button":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
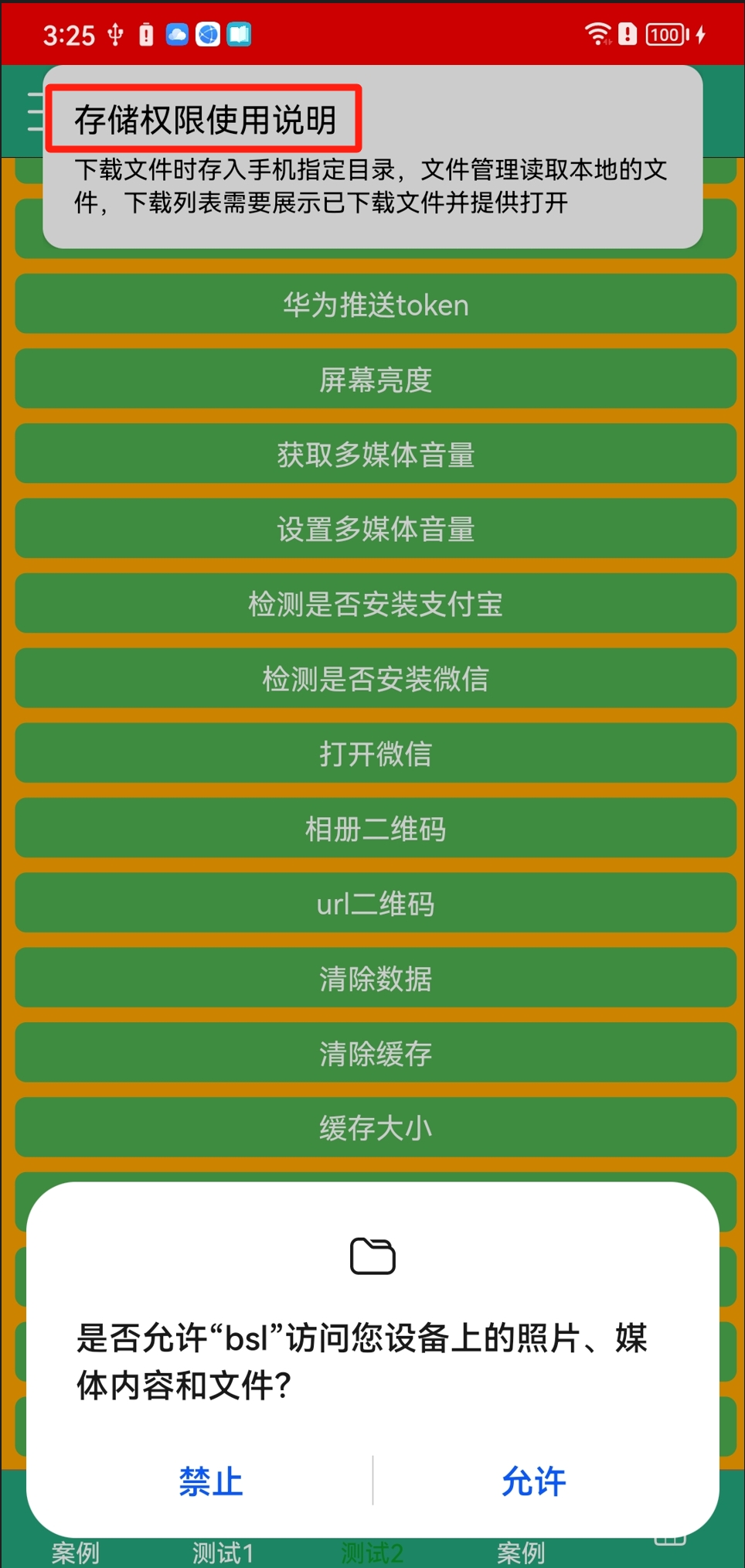
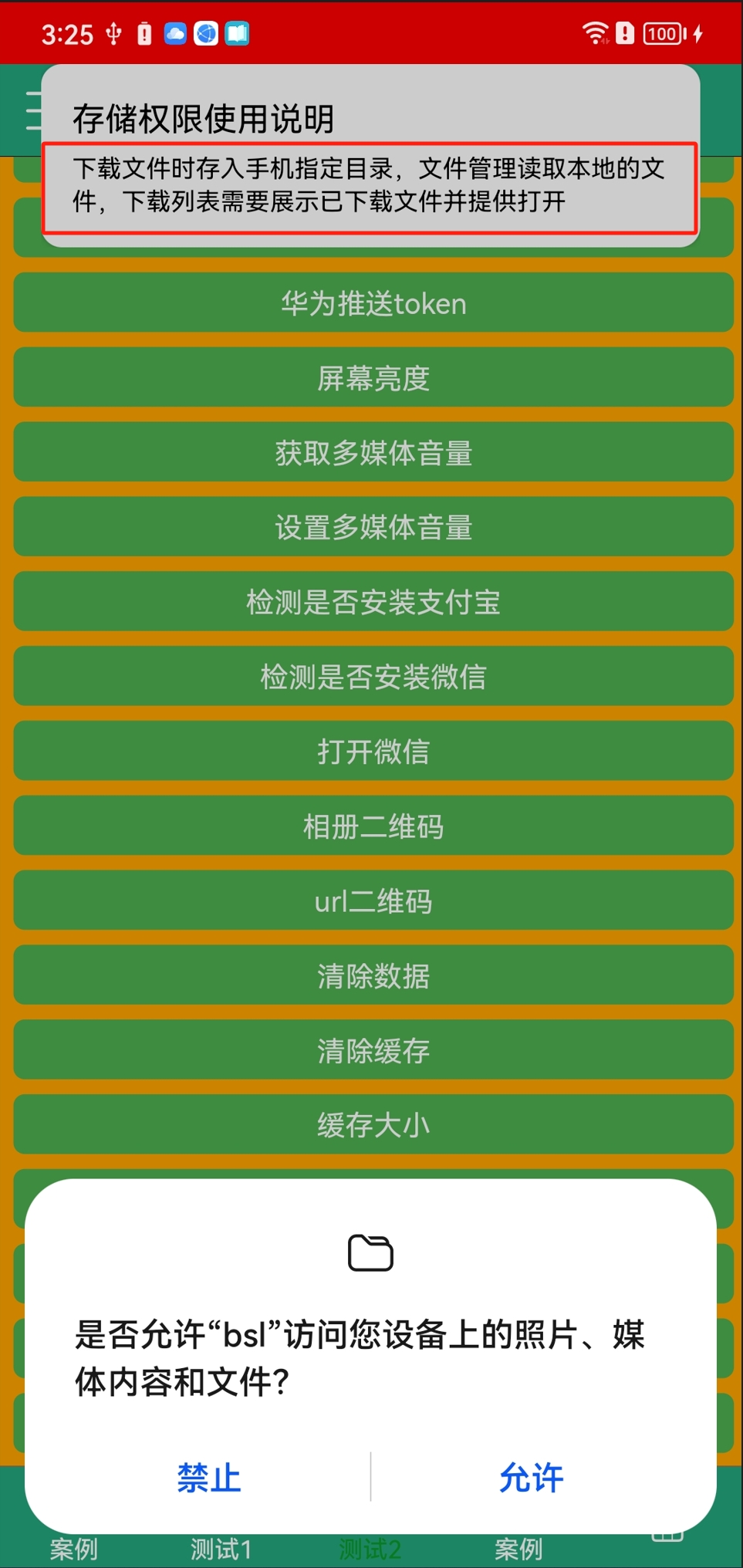
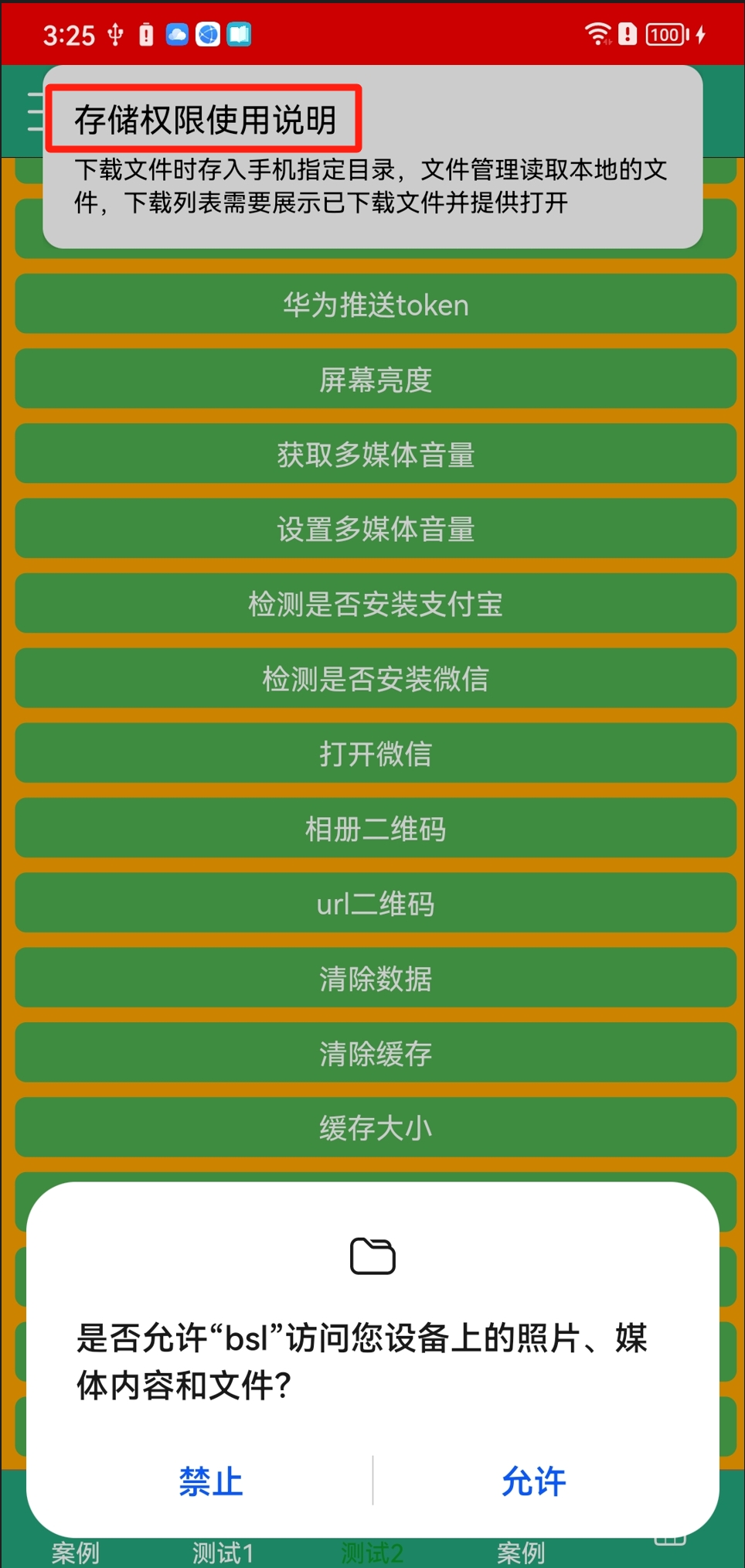
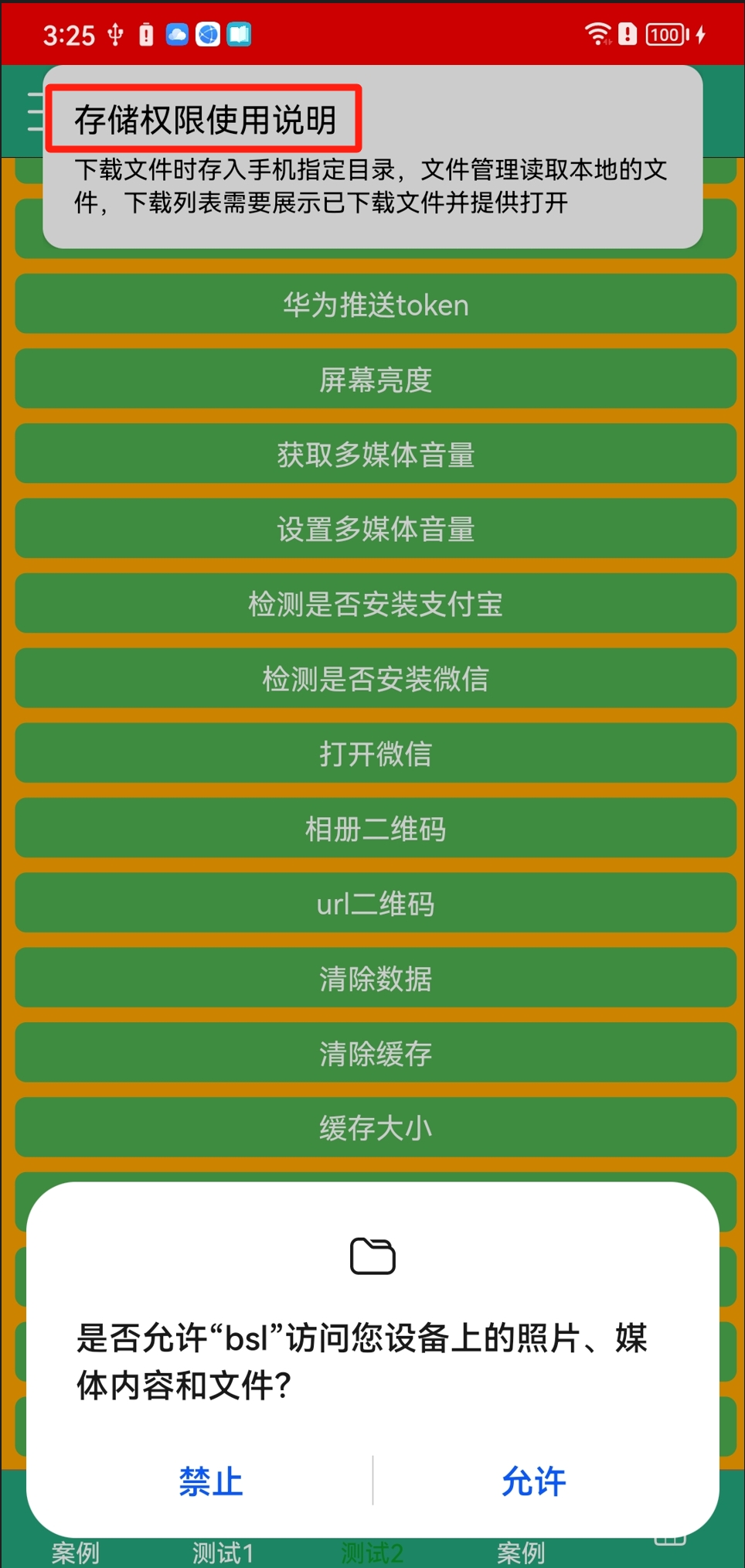
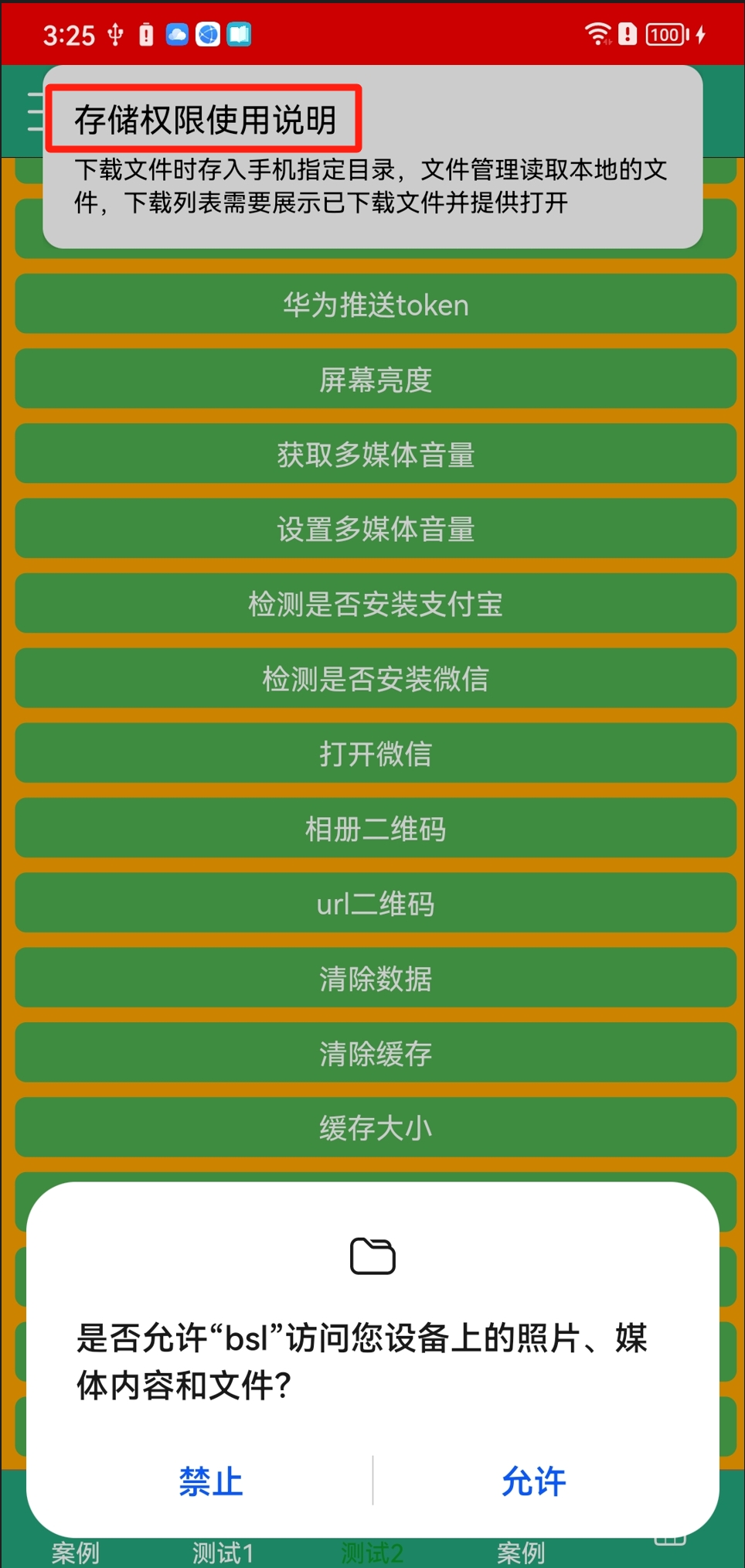
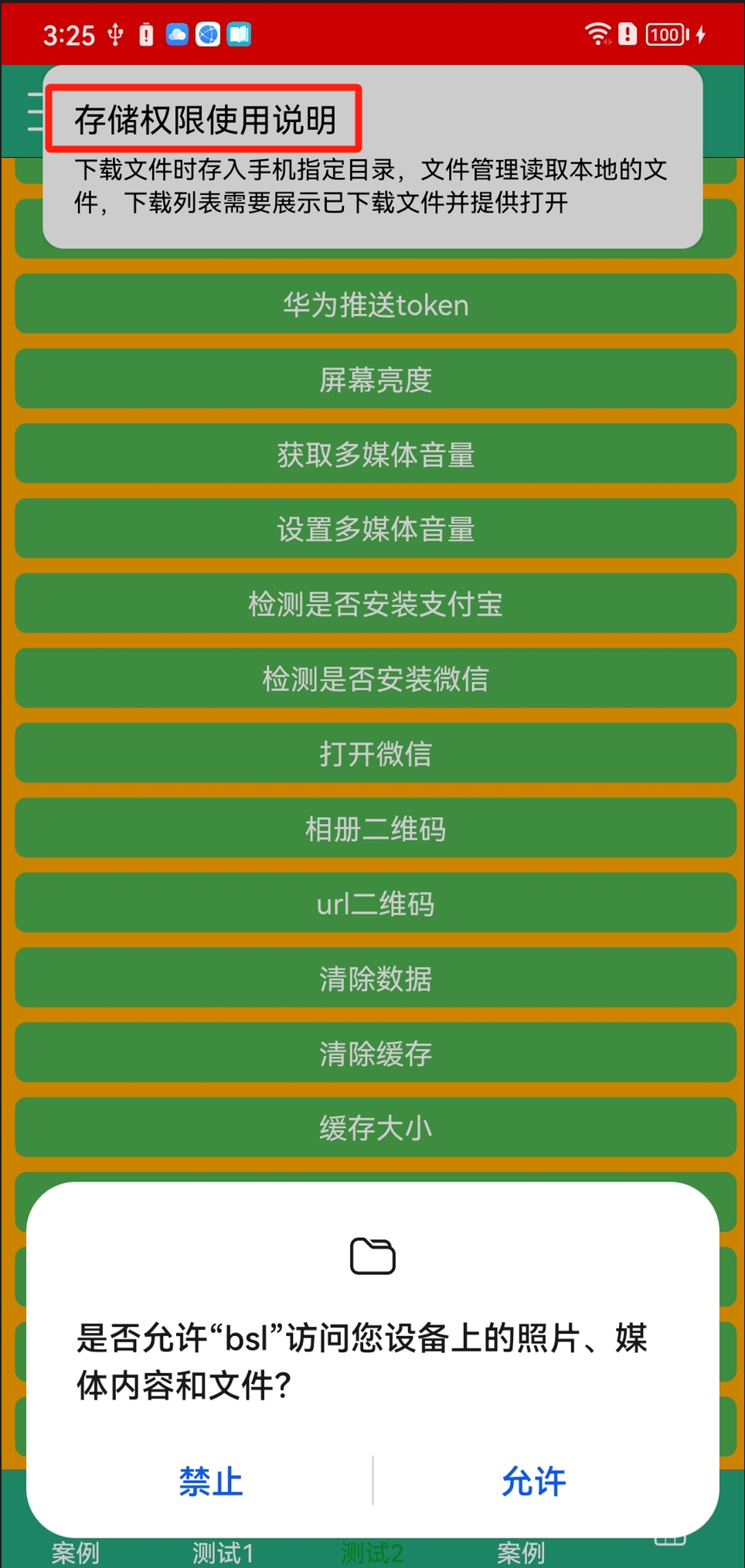
"_permission_hint_storage_write_read_title":"存储权限使用说明",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
使用的权限,如下图中红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

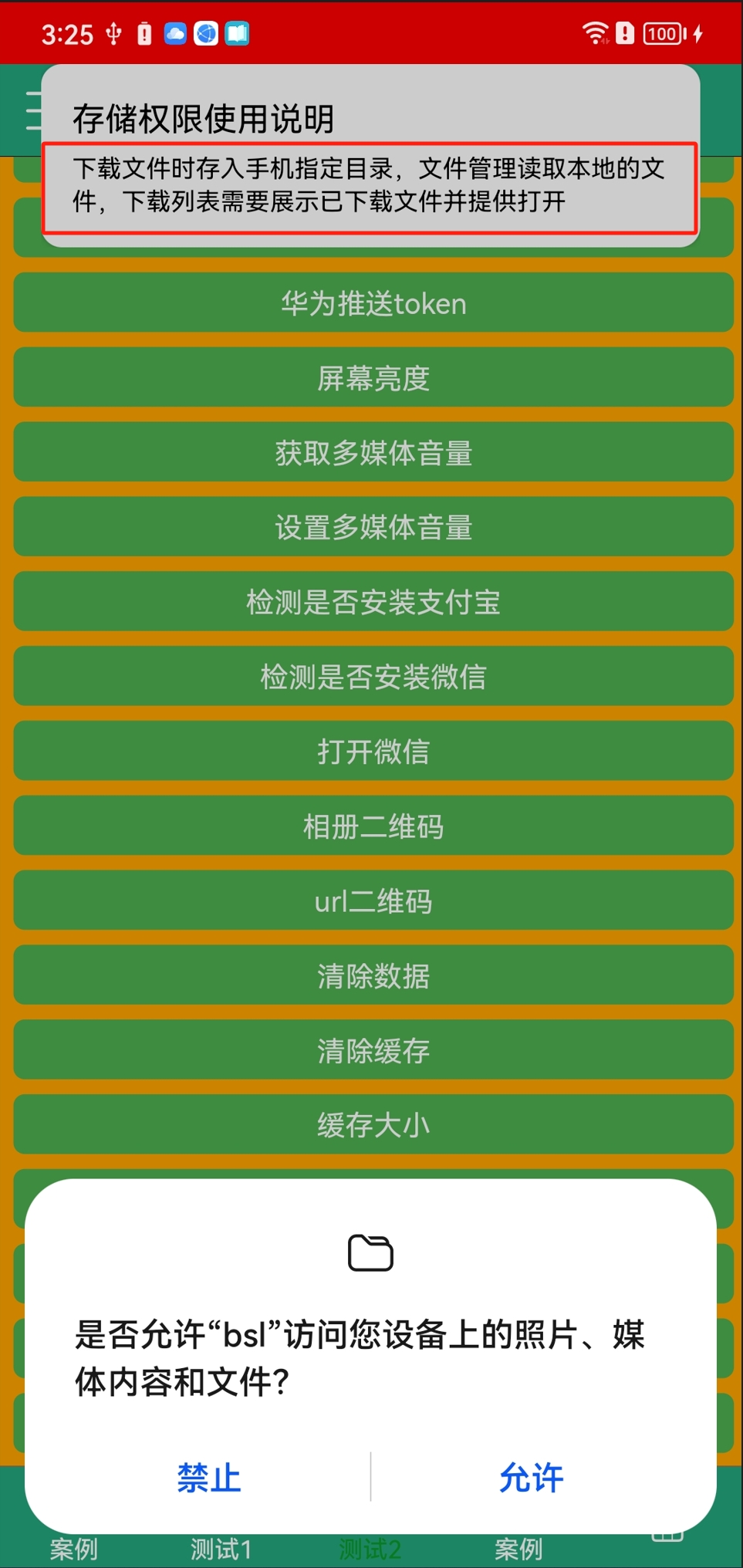
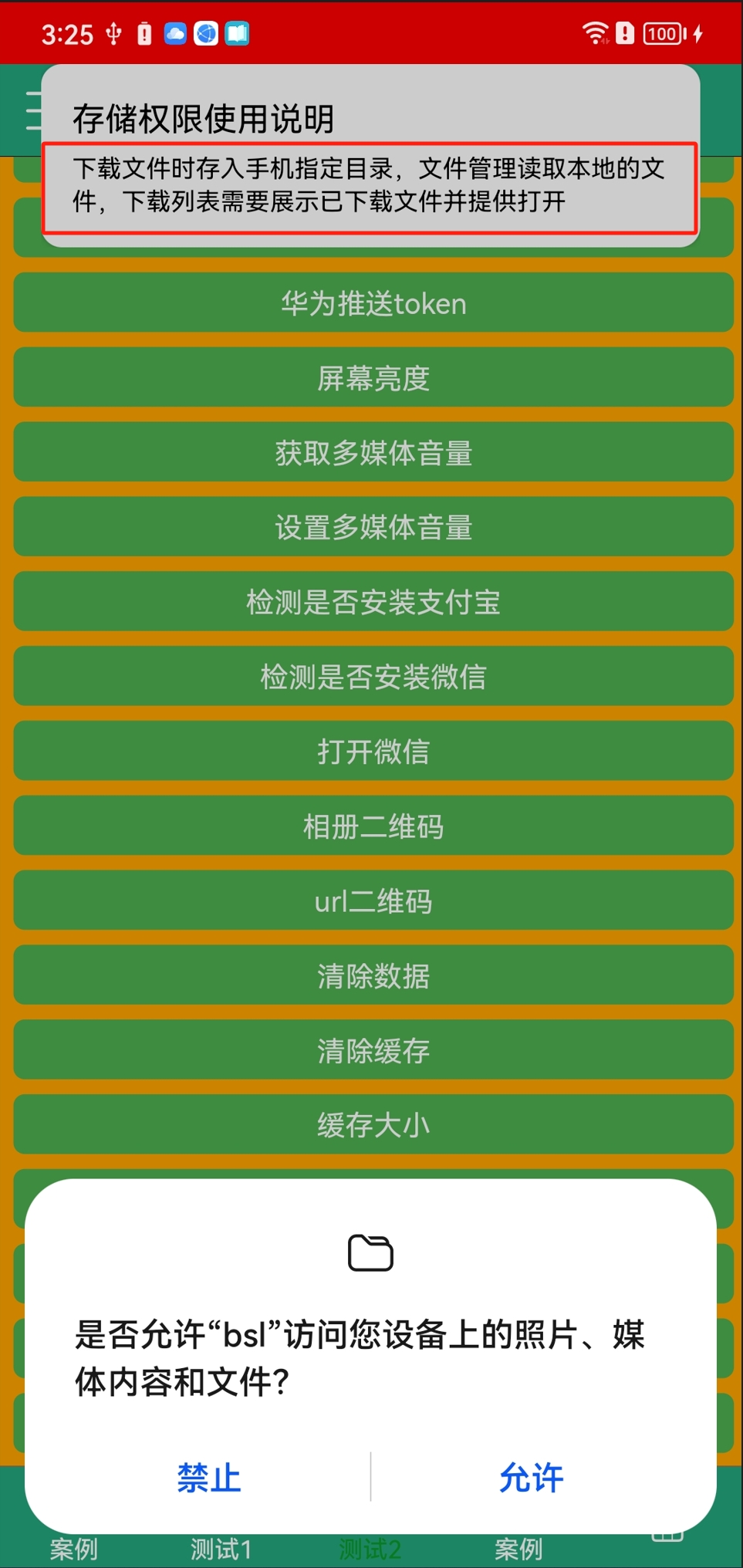
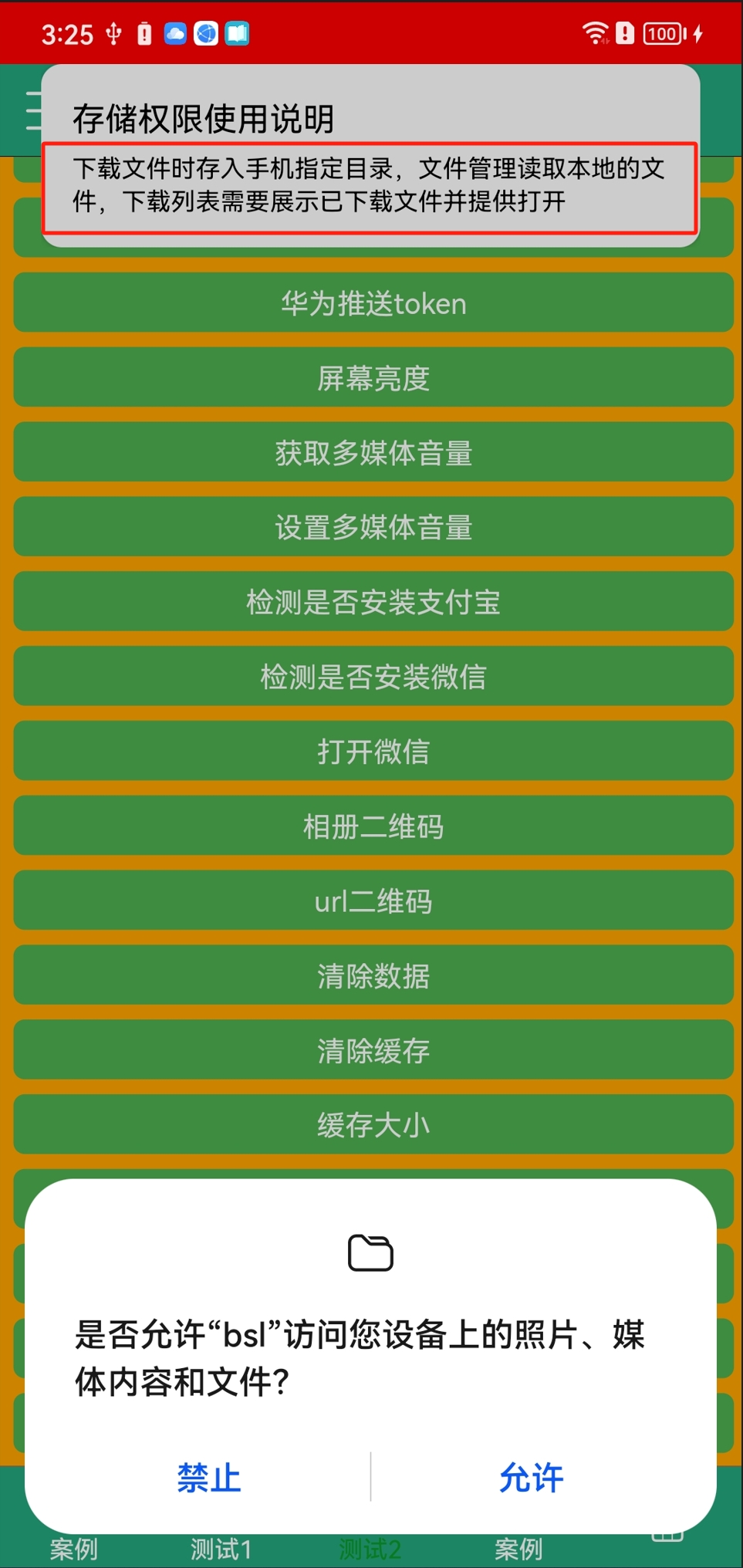
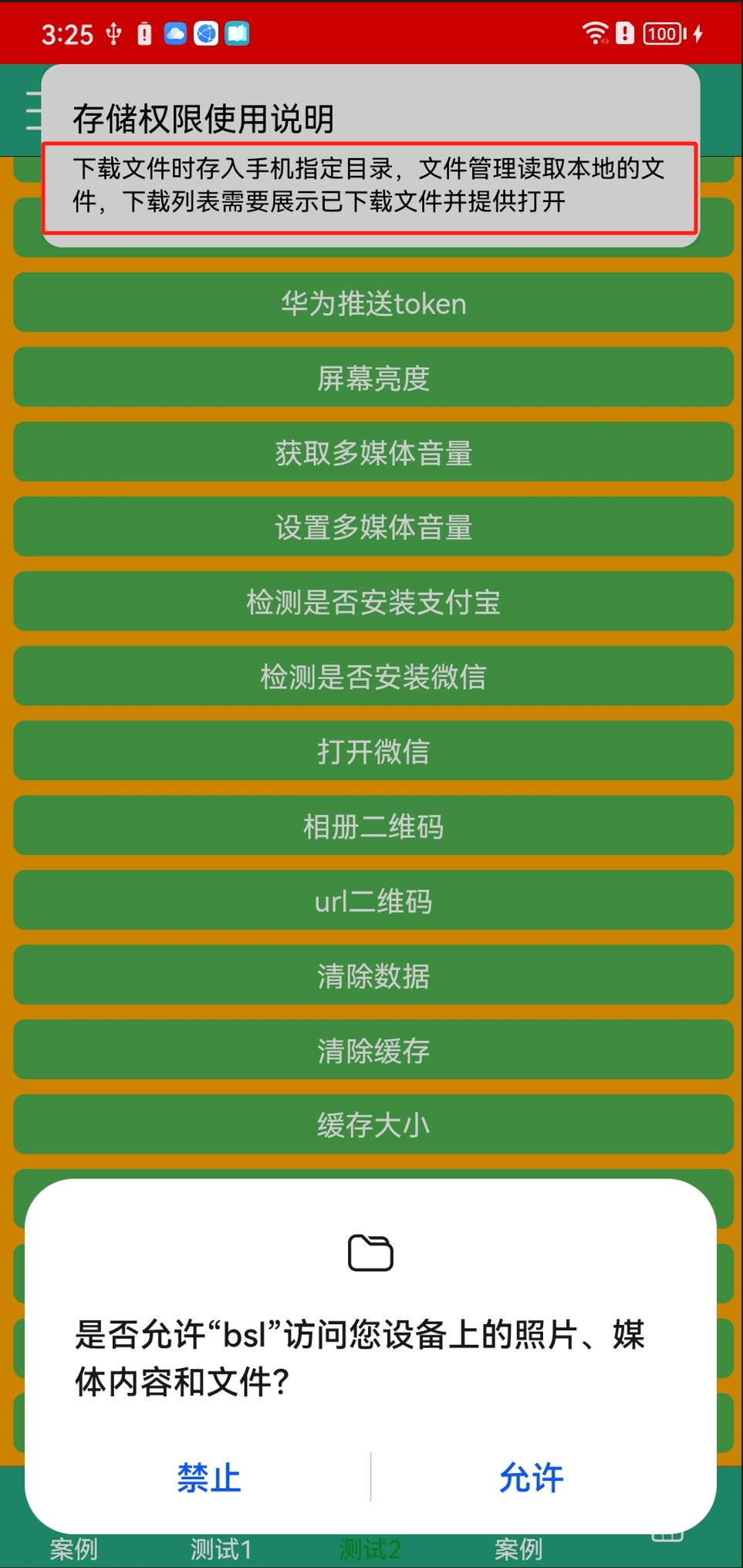
"_permission_hint_storage_write_read_detailed":"下载文件时存入手机指定目录,文件管理读取本地的文件,下载列表需要展示已下载文件并提供打开",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
对权限使用场景的说明,如下图红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_camera_title":"相机/摄像头权限使用说明",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
使用的权限,如下图中红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_camera_detailed":"使用扫一扫、拍摄照片、修改头像、发布内容等功能,需要使用此权限",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
对权限使用场景的说明,如下图红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_location_title":"位置权限使用说明",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
使用的权限,如下图中红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_location_detailed":"通过获取位置为用户提供周边信息",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
对权限使用场景的说明,如下图红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_phone_state_title":"手机信息权限使用说明",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
使用的权限,如下图中红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_phone_state_detailed":"读取用户设备的唯一可识别信息,如设备值。为您精准推送喜欢的内容",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
对权限使用场景的说明,如下图红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_ARM_TYPE":"0",
(注:0:32/64位兼容,1:64位)
32/64兼容是指支持在32位和64位手机上运行。
64位只支持在64位手机上运行。
"_ali_login_secret_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_str_UserDefaults_NS":"程序需要您授权来访问当前用户的默认设置内容",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_str_FileTimeStamp_NS":"程序需要您授权来展示文件的时间戳内容",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_str_DiskSpace_NS":"程序需要您授权来获取当前存储空间的容量",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_str_SystemBootTime_NS":"程序需要您授权来获取系统的启动时间",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isOpenBluetooth":"0",
(注:取值0或1,0:关,1:开)
网页内有使用到蓝牙功能的时候需要开启。
蓝牙权限需要和位置权限结合使用,需要先申请位置权限并打开蓝牙功能才能正常使用
"_isOpenPullSpring":"0",
(注:取值0或1,0:关,1:开)
android 12 及以上系统页面拉伸回弹(阻尼)效果的开关
在某些情况下,禁用效果可以提升用户体验和性能
"_CLEAR_TEXT_TRAFFIC":"1",
(注:取值0或1,0:关,1:开)
使用明文流量可能会导致网络通信的安全性问题,建议服务器使用加密通讯。
如果关闭就无法通过 HTTP(而不是 HTTPS)与后端服务器通信。
如果上传谷歌市场需要关闭这个开关,关闭之后开启部分三方功能可能会生成失败,请联系我们
"_PLUGIN_ENABLE":"0",
(注:取值0或1,0:关,1:开)
开启该功能可以防止上架的时候被审核检测为马甲包
开启该功能apk包体积将增大
"_permission_hint_record_audio_title":"录音权限使用说明",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
使用的权限,如下图中红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_record_audio_detailed":"用于语音唤醒识别、录语音包、视频拍摄等",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
对权限使用场景的说明,如下图红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

}
}