{
"file":{
"_selectAdCorp":"1",
(注:1:穿山甲,2:优量汇,3:海星广告,4:ZJ广告)
选择要使用的厂商广告
注意:选择广告并开启对应广告功能开关才能生效
"_selectLoginAuth":"1",
(注:1:阿里云,2:秒验)
选择使用的三方平台
下面填写对应平台的值后生成,结合js接口使用功能
"_isOpenCsjAd":"0",
(注:取值0或1,0:关,1:开)
"_csjad_app_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_csjSplashAd":"0",
(注:取值0或1,0:关,1:开)
"_csjad_splash_ad_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isOpenSplash":"1",
(注:取值0或1,0:关,1:开)
App正常启动页加载完成后,加载此页面。
此页面作用是覆盖原网页加载时空白。
关闭不会关闭App正常启动页。
"_isKeepScreenOn":"0",
(注:取值0或1,0:关,1:开)
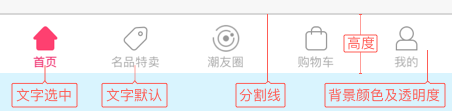
"_is_bottom_menu":"0",
(注:取值0或1,0:关,1:开)
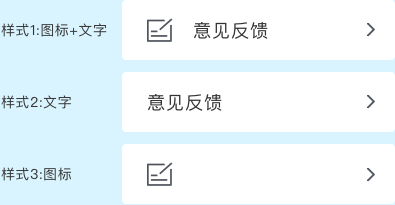
App原生菜单栏。样式对应的各配置项的名称。

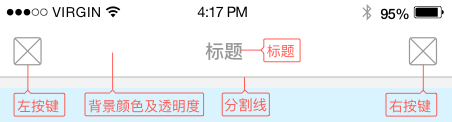
"_is_nav":"0",
(注:取值0或1,0:关,1:开)
App原生导航栏,如图各配置项的名称。

"_is_left_menu":"0",
(注:取值0或1,0:关,1:开)
App左侧边栏。可以配置无限的按键。
"_is_loading":"1",
(注:取值0或1,0:关,1:开)
数据加载时等待动画的开启/关闭
"_is_js_location":"1",
(注:取值0或1,0:关,1:开)
开启后可以用javascript调取用户GPS坐标。
注:安卓返回谷歌GPS坐标,苹果返回GPS坐标。
"_is_swipe":"0",
(注:0:无,1:前进后退,2:侧栏)
单指左右滑动功能配置项。
"_BSLURLScheme":"bslapp ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
设置App的URL Scheme,可在网页内开打此App应用。
要求:只支持英文、数字,英文不区分大小写。开头必须是英文,a12、bslapp
如:值设置为bslapp,网页内就可以用bslapp://开打App。
"_LeftListBGColor":"#ffffff",
左侧下拉菜单背景
"_LeftTextColor":"#000000",
左侧下拉菜单文字颜色
"_leftLineColor":"#cccccc",
左侧下拉菜单分割线颜色
"_LeftFunctionList":{
"id":"_LeftFunctionList",
左侧下拉菜单(需要在导航栏按键功能处选择菜单功能)
"data":{
"1": {
"_FunctionName": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
功能名称
"_FunctionNum": "2",
(注:0:分享,1:扫一扫,2:关于,3:清除缓存,4:浏览器打开,5:前进,6:后退,7:刷新,8:关闭,9:打开左栏,11:运行JS,14:回首页)
按钮功能设置
"_JSString": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
功能是运行js时,填写要运行的js代码
},
......
}
},
"_RightListBGColor":"#ffffff",
右侧下拉菜单背景颜色
"_RightTextColor":"#000000",
右侧下拉菜单栏字体颜色
"_RightLineColor":"#cccccc",
右侧下拉菜单分割线颜色
"_RightFunctionList":{
"id":"_RightFunctionList",
右侧下拉菜单设置
"data":{
"1": {
"_FunctionName": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
菜单按钮名称
"_FunctionNum": "2",
(注:0:分享,1:扫一扫,2:关于,3:清除缓存,4:浏览器打开,5:前进,6:后退,7:刷新,8:关闭,9:打开左栏,11:运行JS,14:回到首页)
功能
"_JSString": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
功能是运行js时,填写要运行的js代码
},
......
}
},
"_open_new_window":"0",
(注:取值0或1,0:关,1:开)
"_isBaiduAIText":"0",
(注:取值0或1,0:关,1:开)
"_isOpenPrivacyStatement":"0",
(注:取值0或1,0:关,1:开)
"_isQuickLogin":"0",
(注:取值0或1,0:关,1:开)
"_isAliBC":"0",
(注:取值0或1,0:关,1:开)
"_is_js_LeftMenu":"1",
(注:取值0或1,0:关,1:开)
开启后可以通过javascript控制显示、隐藏左侧栏的功能。
"_is_js_navigator":"1",
(注:取值0或1,0:关,1:开)
开启功能后,网页可通过javascript动态控制导航栏左右按键功能,图标,显示隐藏等功能,详细请查看帮助文档。
"_is_js_BottomTab":"0",
(注:取值0或1,0:关,1:开)
开启后网页可以通过javascript控制菜单栏的功能按键,颜色,图标等。
"_loadType":"0",
(注:0:顶部进度条,1:加载等待框)
选择加载样式,选择进度条时无需设置“加载动画”项。

"_addQueriesScheme":{
"id":"_addQueriesScheme",
填写要打开App的URL Scheme值。苹果(IOS)配置项。
如:淘宝的URL Scheme值为 taobao://,就填写“taobao://”即可。
淘宝 taobao://
QQ mqq://
微信 weixin://
支付宝 alipay://
微博 sinaweibo://
优酷 youku://
京东 openapp.jdmoble://
其它可以自行查询
"data":{
"1": {
"_bslbid": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
苹果(IOS)配置项,填写白名单后,通过JS测试此应用是否以安装。
如:淘宝的URL Scheme值为 taobao://,就填写“taobao://”即可。
},
......
}
},
"_jsCallNativeNav":"1",
(注:取值0或1,0:关,1:开)
开启后可用javascript调取导航App(百度、高德、腾讯、谷歌),实现导航功能。
"_BAIDU_STAT_KEY_AND":"禁止删除",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
百度统计平台申请的appkey,申请流程请查看帮助。
注:请误删默认配置值,否则会生成失败。
"_baid_ai_app_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_everyPrivacyStatement":"0",
(注:取值0或1,0:关,1:开)
"_isTTSvoice":"0",
(注:取值0或1,0:关,1:开)
"_isPermissionDetailed":"1",
(注:取值0或1,0:关,1:开)
"_controlHidenNavBar":"1",
(注:1:显示,0:隐藏)
App打开后,导航栏的初始状态。
"_controlHidenTabBar":"1",
(注:1:显示,0:隐藏)
设置App打开时菜单栏的默认状态是显示还是隐藏。开启API控制后,可以网页内通过javascript控制状态。
"_LoadingA":"http://open-qiniu.appbsl.com/uploadimg/7/s3/6d048b.gif",
(注:图片大小:144×144)
图片要求:144px*144px,小于1.5M,GIF动态图
"_loactionService":"2",
(注:2:原生定位,1:百度定位,0:腾讯定位)
选择定位服务方,原生定位时安卓使用腾讯定位。腾讯不用申请KEY可以直接使用。
"_baid_ai_secret_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_privacy_statement_title":"服务协议和隐私政策",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
隐私声明弹窗显示的标题
"_tx_tts_app_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_bottom_menu_height":"49",
(注:文本类型:整数,仅允许出现数字)
菜单栏的高度设置,填写1-100整数,默认49。
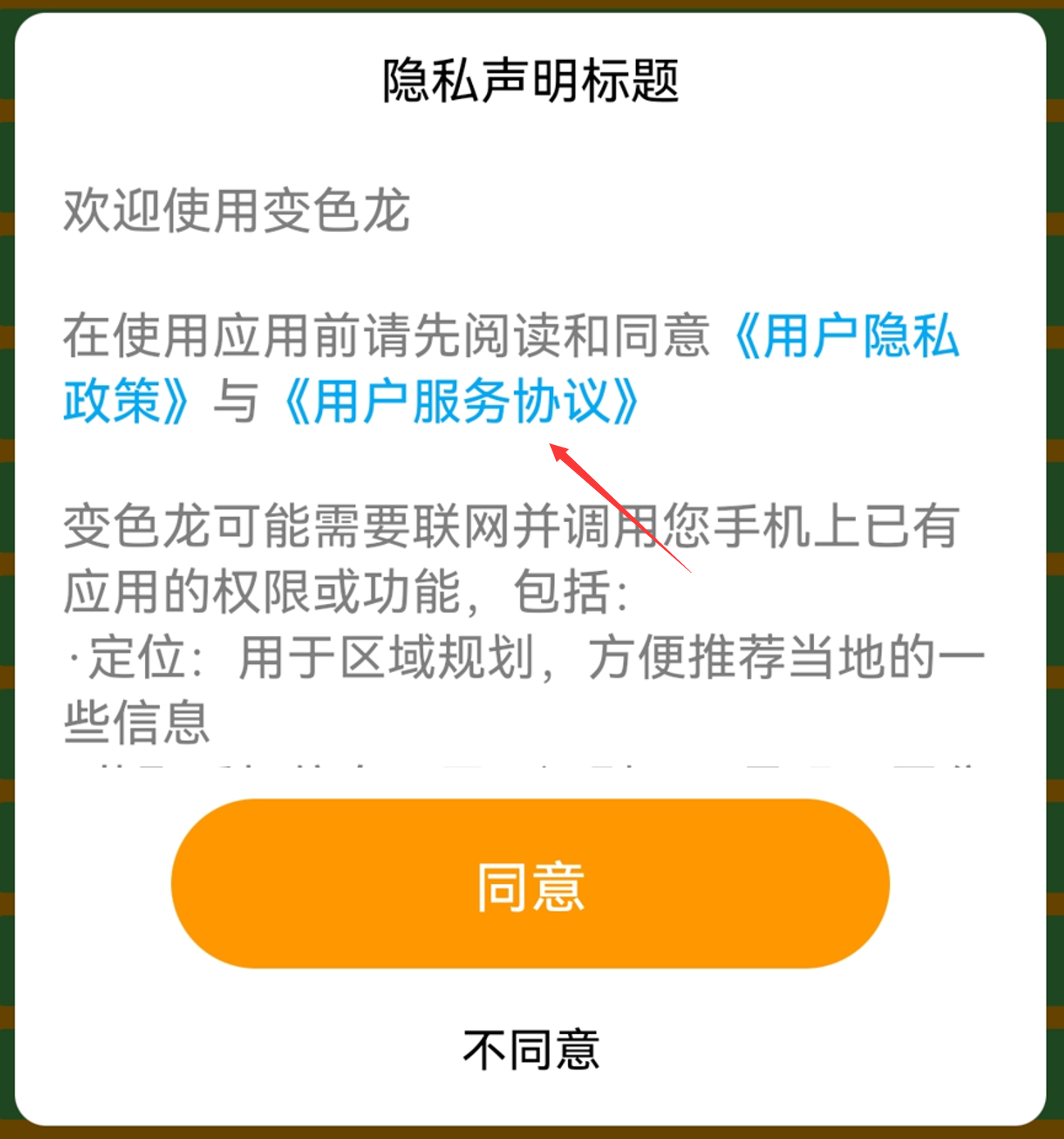
"_privacy_statement_content":"(1)《隐私政策》中关于个人设备用户信息的收集和使用说明。[n](2)《隐私政策》中与第三方SDK类服务商数据共享、相关信息收集和使用说明。[n]用户协议和隐私政策说明:[n][n]阅读完整的《用户服务协议》和《用户隐私政策》了解详细内容。",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
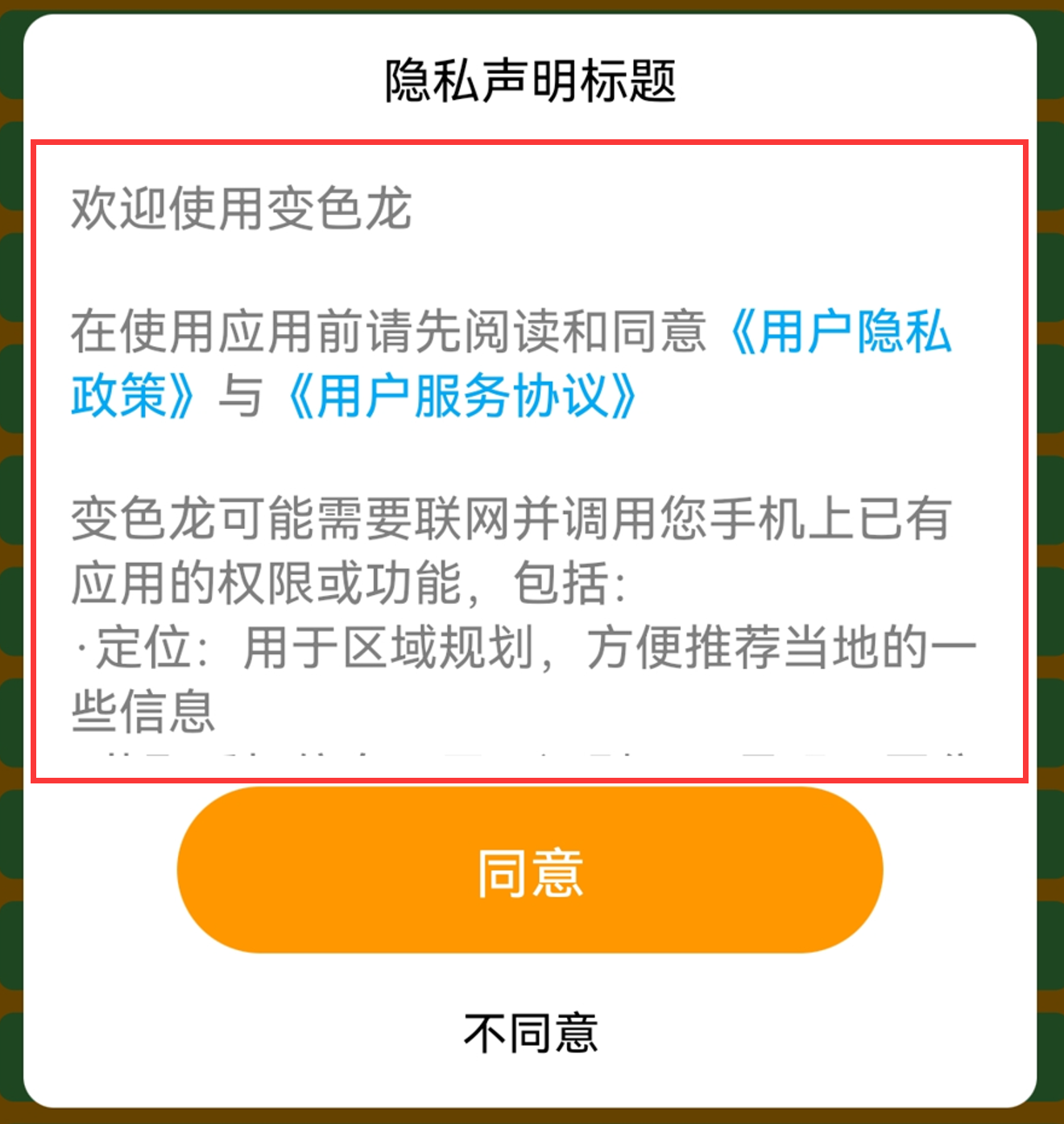
隐私声明的内容,简单描述即可,不得超过200汉字。无需所有内容写入。隐私声名全文档请配置对应的网址。
内容支持规则:[n] 字符表示换行,高亮文字可看“条款”配置介绍
下图效果例子:欢迎使用变色龙[n][n]在使用应用前请先阅读和同意《用户隐私政策》与《用户服务协议》[n][n]变色龙可能需要联网并调用您手机上已有应用的权限或功能,包括:[n]·定位:用于区域规划,方便推荐当地的一些信息[n]·获取手机信息:用于识别IMEI号码,区分不同用户

"_progressbar_bg_color":"#f3f3f3",
"_tx_tts_secret_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_baidu_loaction_apikey_and":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
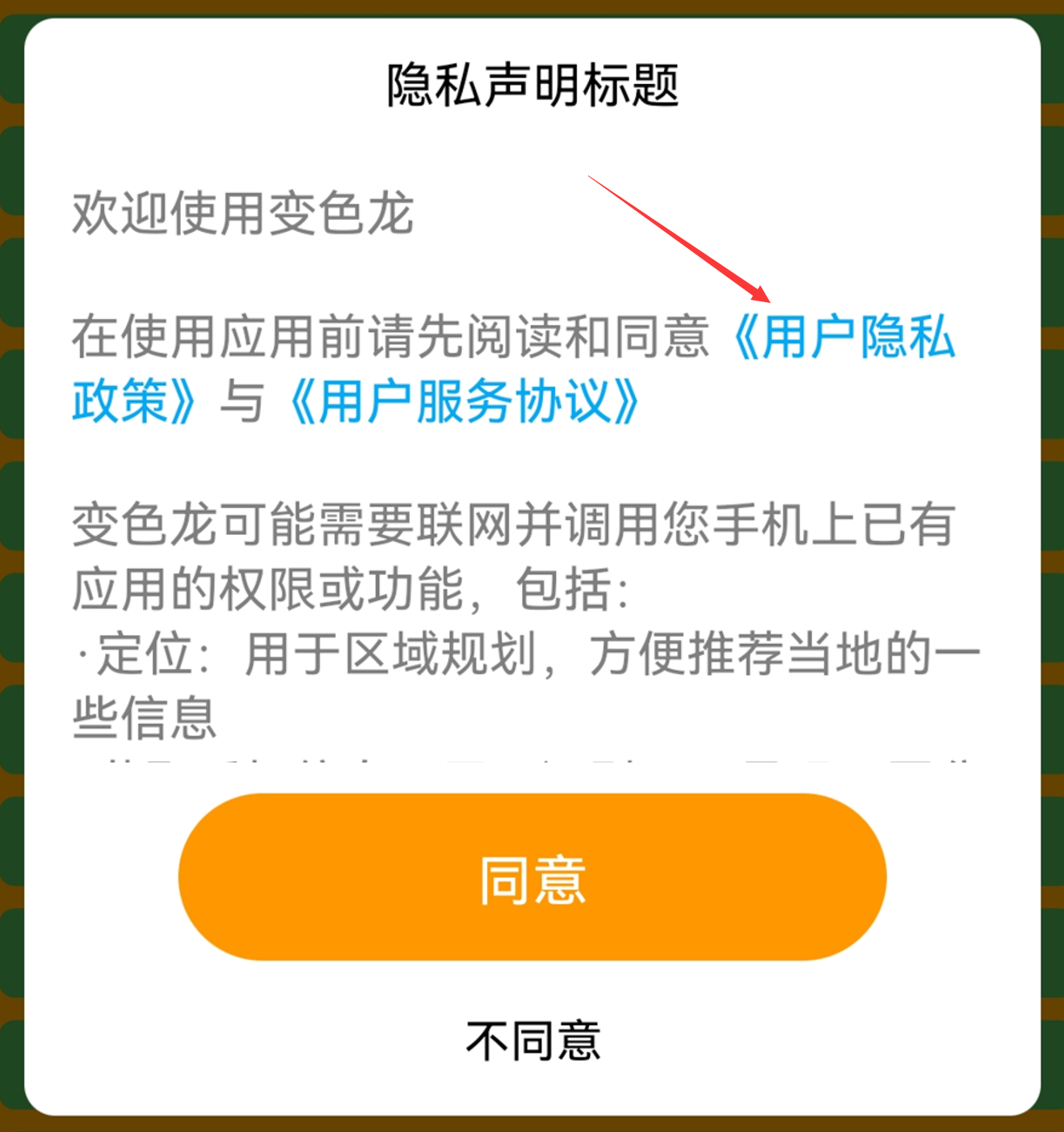
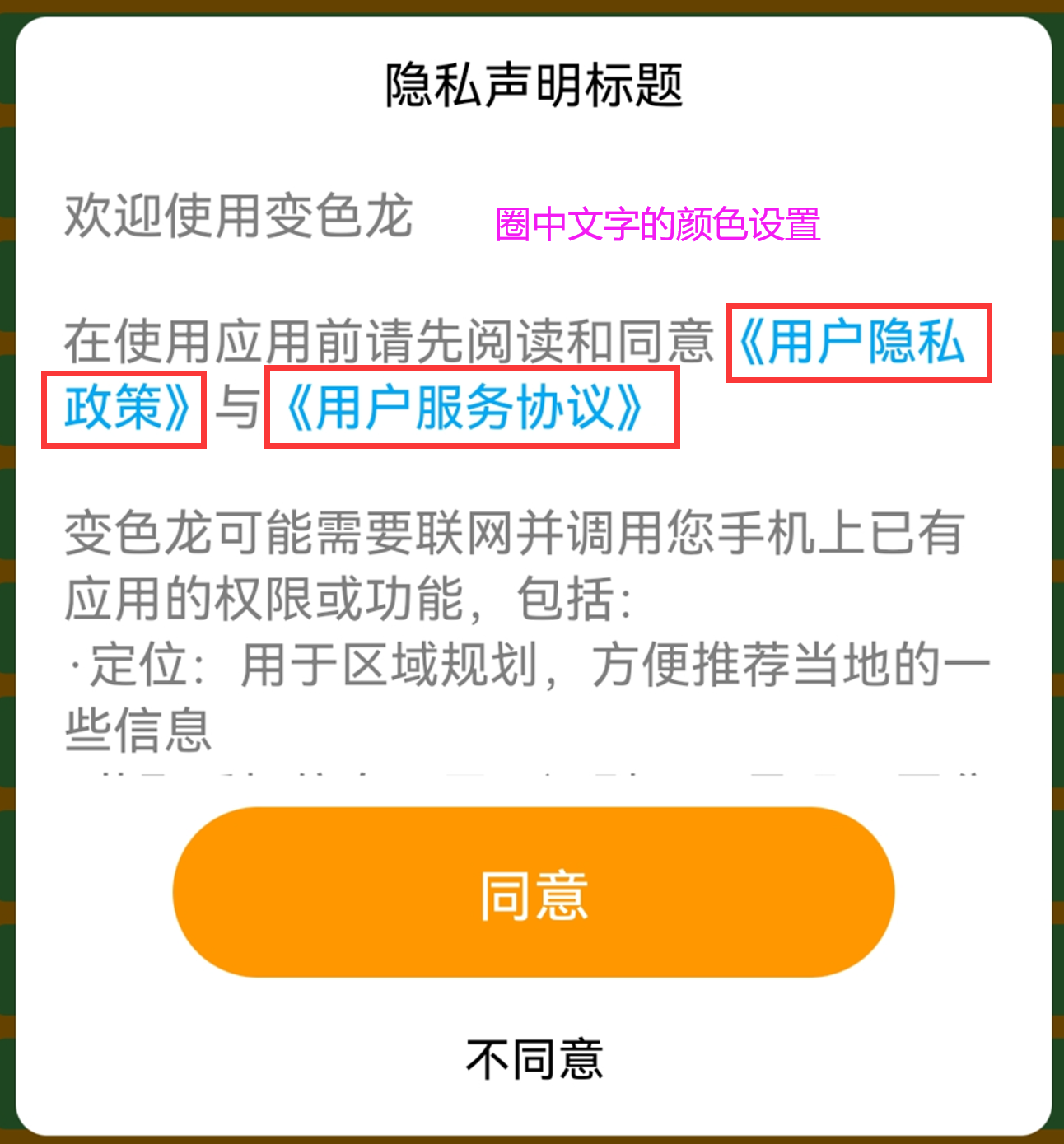
"_privacy_statement_clause_left":"《用户隐私政策》",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
将根据条款1设置的内容去“声明内容”中进行查找,如果找到完全一致的字段,会将此字段设置为超链接文本,点击执行“条款1链接”配置的url

"_tx_tts_secret_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_baidu_loaction_apikey_ios":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_privacy_statement_clause_url_left":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_tx_tts_project_id":"0",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_privacy_statement_clause_right":"《用户服务协议》",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
将根据条款2设置的内容去“声明内容”中进行查找,如果找到完全一致的字段,会将此字段设置为超链接文本,点击执行“条款2链接”配置的url

"_privacy_statement_clause_url_right":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_privacy_statement_clauseText_color":"#03A9F4",
声明内容中和条款一致的文字的颜色设置,和其他内容颜色区分可以突然条款

"_navBackgroundType":"0",
(注:0:背景颜色,1:背景图片)
"_tabBackgroundType":"0",
(注:0:颜色,1:图片)
"_AboutSlideLength":"200",
(注:文本类型:整数,仅允许出现数字)
值为像素值,可根据屏宽度进行配置。
左右滑动功能为前进后退时使用,当手势滑动距离超出设置的值时触发前进或后退。
"_apiNewWind":"0",
(注:取值0或1,0:关,1:开)
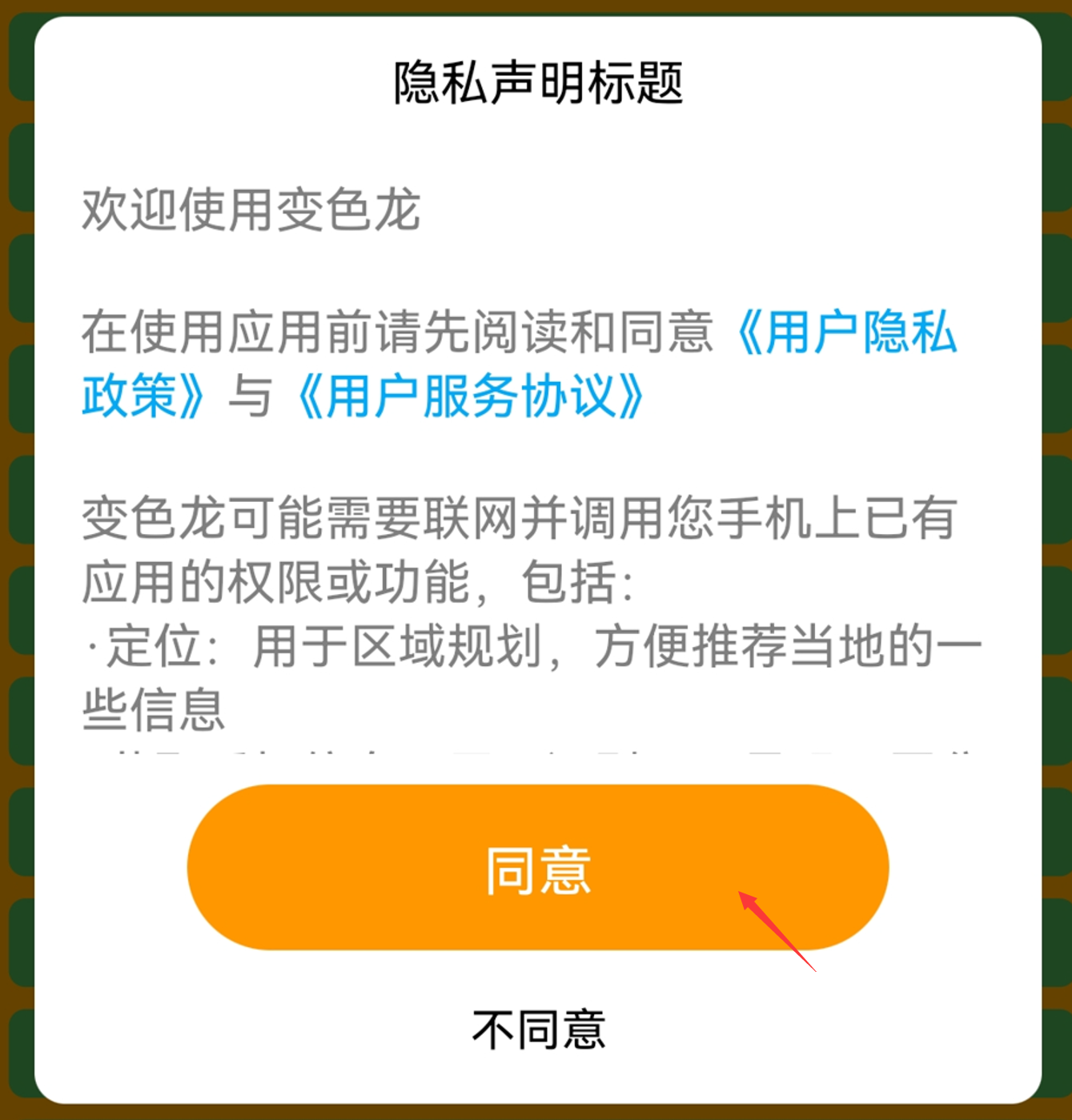
"_privacy_statement_sure_text":"同意",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
同意按钮文字替换
"_splashImageScaleType":"0",
(注:0:原图平铺,1:裁剪适配)
手机屏幕分辨率,无一个统一比率。覆盖页图片只有裁剪与平铺显示。
平铺:启动图铺满屏幕,不同屏幕尺寸上会有拉伸,但能保持图片的完整显示。
裁剪:图片中心为基础,宽或高进行裁剪,图片不会出现拉伸变形的情况。
"_TabbarBgColor":"#ffffff",
菜单栏的背景颜色。
"_nav_color":"#ffffff",
导航栏的背景颜色。
"_Slidertype":"2",
(注:0:移动并缩放,1:平移,2:覆盖)
打开左侧栏时的显示样式“移动并缩放”“平移”“覆盖”。

"_WX_APP_ID":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
微信开放平台,移动应用对应的App ID值。
注:应用的包名与签名要和微信开放平台一至。不一至无法正常分享,登录,支付。
"_is_timeout":"0",
(注:取值0或1,0:关,1:开)
网页加载失败时重新加载提示窗。防止网络不好时,网页卡死或加载失败。
"_isLongClick":"0",
(注:取值0或1,0:关,1:开)
屏蔽网页的长按事件,屏蔽后长按屏幕无菜单弹出。设置后App内无法长按复制文本等操作。
"_isOpenTxAd":"0",
(注:取值0或1,0:关,1:开)
"_privacy_statement_sureBt_bg_color":"#FF9800",
同意按钮的背景颜色

"_TabBarLineColor":"#cccccc",
菜单栏与网页之间分隔线的颜色。
"_NavBarLineColor":"#999999",
导航栏与网页之间分隔线的颜色。
"_LeftBGImage":"http://open-qiniu.appbsl.com/uploadimg/7/s3/0fed33.png",
(注:图片大小:750×1334)
设置侧边栏的背景图片。上传图片要求:750*1334px ,小于1.5M,png格式图片。
"_WX_AppSecret":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
微信开放平台移动应用的AppSecret。
"_progressValue":"0.78",
(注:文本类型:小数,仅允许出现数字)
输入0.00-1.00之间数值,在规定时间内未加载到百分之几时,弹出提示窗。
如:输入0.78时,“加载时间”内网页未加载到78%,弹出提示窗。
"_update_title_and":"发现最新版本",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_update_version_message_ios":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_BAIDU_STAT_KEY_ios":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
百度统计(苹果)平台申请的appkey。申请流程查看帮助。
"_navBackgroundImage":"http://open-qiniu.appbsl.com/uploadimg/7/s3/ceab6c.png",
(注:图片大小:500×50)
"_tabBackgroundImage":"http://open-qiniu.appbsl.com/uploadimg/7/s3/0f5803.png",
(注:图片大小:500×50)
"_tx_ylh_app_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isPushToAudio":"0",
(注:取值0或1,0:关,1:开)
"_privacy_statement_sureText_color":"#ffffff",
"_TabbarAlpha":"1",
(注:取值范围:0~1之间)
导航栏透明度设置,1为不透明,0为全透明。自行设置导航栏侵入效果。
"_NavBarAlpha":"1",
(注:取值范围:0~1之间)
导航栏透明度设置,1为不透明,0为全透明。自行设置导航栏侵入效果。
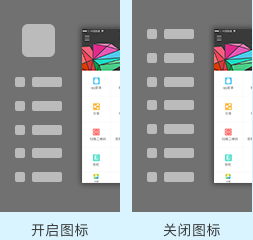
"_is_left_top_image":"1",
(注:取值0或1,0:关,1:开)
控制侧栏顶部的图标是否显示,图标显示的为你的App图标。
"_progressTimer1":"30",
(注:文本类型:整数,仅允许出现数字)
输入1-1000整数,单位:秒(S)。
如:输入30时,30秒内无法加载到设置的“加载进度”时,弹出提示窗。
"_update_sure_and":"马上更新",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_update_version_sure_ios":"确定",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_UM_APPKEY_ios":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_privacy_statement_refuse_text":"拒绝",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
拒绝按钮文字替换
"_txSplashAd":"0",
(注:取值0或1,0:关,1:开)
"_nav_text_color":"#000000",
导航栏标题文字颜色。
"_is_left_top_circleimage":"0",
(注:取值0或1,0:关,1:开)
设置侧边栏顶部图标显示样式,开启图标为圆形,关闭图标为方形。
"_update_cancel_and":"稍后再说",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_update_version_cancel_ios":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"isWXuniversalLink":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_tx_ylh_splash_ad_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_privacy_statement_refuseText_color":"#000000",
"_nav_title_text_size":"18",
(注:文本类型:整数,仅允许出现数字)
输入1-100整数,默认值为18。数值越大导航栏标题文字显示越大。
"_longClickSaveImage":"0",
(注:取值0或1,0:关,1:开)
网页内图片上长按显示保存图片菜单项。
注:要关闭“屏蔽长按”选项。
"_itemTextSize":"13",
(注:文本类型:整数,仅允许出现数字)
填写1-100整数,默认为13。设置菜单按键文字大小,数值越大文字越大。
"_NavBarLeftBtnFunction":"6",
(注:-1:无功能,0:分享功能,1:扫码功能,2:原生关于页,3:清除缓存,4:跳转浏览器打开,5:网页前进,6:网页后退,7:刷新网页,8:关闭App,9:开左侧栏,12:下拉菜单,15:关闭顶层窗口,16:关闭顶层窗口并刷新)
导航栏左侧按钮的功能设置。
"_leftMenuTextColor":"#000000",
左侧栏选项文字的字体颜色。
"_saveImageNameRule":"1",
(注:1:覆盖,0:不覆盖)
"_textNormalColor":"#000000",
菜单栏按钮文字默认颜色。
"_LeftBtn":"http://open-qiniu.appbsl.com/uploadimg/7/s3/3f8d24.png",
(注:图片大小:60×60×image/png,image/gif)
导航栏左侧按钮的默认图片设置。图片格式:png。尺寸:60x60。大小:小于30Kb。
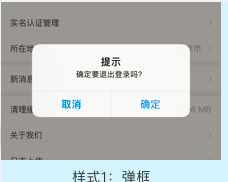
"_quit_hint_and":"确定退出吗?",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
退出样式为弹窗提示,弹出窗口的提示语替换

"_dataFail_message_ios":"数据加载失败",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isOpenHXad":"0",
(注:取值0或1,0:关,1:开)
"_hx_ad_cpid":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_hx_ad_appid":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_textPressColor":"#FF3366",
菜单栏按钮文字选中颜色
"_quit_sure_and":"确定",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_dataFail_sure_ios":"重新加载",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_hxCsjAd":"0",
(注:取值0或1,0:关,1:开)
"_quit_cancel_and":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_dataFail_cancel_ios":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_hxTxYlhAd":"0",
(注:取值0或1,0:关,1:开)
"_quit_again_hint_and":"再按一次退出应用",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
退出样式为底部提示时弹出的提示语文字替换

"_hxOnewayAd":"0",
(注:取值0或1,0:关,1:开)
"_hxSigmobAd":"0",
(注:取值0或1,0:关,1:开)
"_hxKuaiShouAd":"0",
(注:取值0或1,0:关,1:开)
"_hx_ad_splash_posid":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_hxSplashAd":"0",
(注:取值0或1,0:关,1:开)
"_browserOpenPrivacy":"0",
(注:取值0或1,0:关,1:开)
"_isOpenZJAd":"0",
(注:取值0或1,0:关,1:开)
"_defIndex":"0",
(注:文本类型:整数,仅允许出现数字)
输入0-4整数。打开App时默认选中菜单栏的按键。菜单栏可以最多设置5个按键。
如:设置第三个按键为打开时默认选中按键,输入2。
设置一个按键为打开时默认选中按键,输入0。
"_NavBarRightBtnFunction":"-1",
(注:-1:无功能,0:分享功能,1:扫码功能,2:原生关于页,3:清除缓存,4:跳转浏览器打开,5:网页前进,6:网页后退,7:刷新网页,8:关闭App,9:打开左侧栏,12:下拉菜单,15:关闭顶层窗口,16:关闭顶层窗口并刷新)
导航栏右侧按钮的功能设置
"_zj_app_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_RightBtn":"http://open-qiniu.appbsl.com/uploadimg/7/s3/65118d.png",
(注:图片大小:60×60)
导航栏右侧按钮的默认图片设置。图片格式:png。尺寸:60x60。大小:小于30Kb。
"_load_fail_hint_and":"数据加载失败",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_alert_sure_ios":"确定",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isNavTitle":"1",
(注:取值0或1,0:关,1:开)
设置导航栏是否显示标题文字。默认读取网页标题显示,也可以在菜单栏里面设置导航栏标题。
"_load_fail_sure_and":"重新加载",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_alert_cancel_ios":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_load_fail_cancel_and":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_alert_sure_and":"确认",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_qrcode_sure_ios":"确定",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_alert_cancel_and":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_NavigationBarColor":"#ffffff",

适用有虚拟按钮的安卓手机,修改虚拟按键背景颜色。
支持js方法修改,具体帮助
"_NavigationBarButtonColor":"0",
(注:0:黑色,1:白色)
安卓手机有虚拟按键的手机配置项,可以改变虚拟按键的颜色,只支持修改为白色或黑色。
支持js动态修改,使用方法请查看帮助文档https://www.kancloud.cn/bslapp/wapp/1303895
"_qrcode_sure_and":"确认",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isNetorNot":"1",
(注:取值0或1,0:关,1:开)
"_qrcode_cancel_and":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_location_title_and":"允许访问位置信息吗?",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_location_sure_and":"允许",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_location_cancel_and":"禁止",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_clear_dialog_hint_and":"清除数据会删除此应用的所有数据并关闭应用",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_clear_dialog_sure_and":"确认",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_clear_dialog_cancel_and":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_forbid_intent_app":"您没有开通打开第三方软件的功能",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_WRITE_EXTERNAL_STORAGE":"需要您开启存储权限!",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_CAMERA":"需要您开启相机权限!",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_STORAGE_and_CAMERA":"需要您开启存储和相机权限!",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
当用户拒绝开启相机和存储权限后(需要同时用到两个权限的功能,比如上传),提示引导用户开启权限"_permission_READ_PHONE_STATE":"需要您开启电话权限!",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_ACCESS_FINE_LOCATION":"需要您开启定位权限!",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_READ_CONTACTS":"需要您开启通讯录权限!",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_ACTIVITY_RECOGNITION":"需要开启健康运动权限",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_RECORD_AUDIO":"需要开启录音权限",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_iphonexBottom":"0",
(注:取值0或1,0:关,1:开)
开启后,底部会有44px的空白,可以设置底部颜色;关闭后,需要网站自己适配。
"_isHideStatusbar":"0",
(注:取值0或1,0:关,1:开)
"_is_qrcode":"1",
(注:取值0或1,0:关,1:开)
是否允许app开启扫一扫功能。
仅在开启本项后,各个按钮中配置的扫一扫功能才能生效。
并且可以使用js调起js-sdk中的扫一扫功能。
"_QQ_APP_ID_And":"0",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
在腾讯开放平台创建应用,安卓的AppID值。应用上线后,才可以正常分享,登录。
"_iPhoneXColor":"#ffffff",
没有设置菜单栏时,设置苹果底部空白处的颜色配置。

"_QQ_AppSecret":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
安卓版本的App Key值,开放平台创建应用得到。
"_is_pay":"0",
(注:取值0或1,0:关,1:开)
开启微信与支付宝支付功能。
"_is_push_message":"1",
(注:取值0或1,0:关,1:开)
开启后配置“第三方配置”里面的“极光”配置可以实现推送功能。支持苹果与安卓系统。
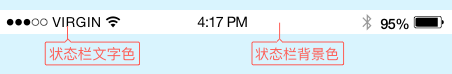
"_StatusBarColor":"#ffffff",
状态栏(电池、信号等底部)背景颜色,android版本大于5.0有效。
注:导航栏开启后状态栏的颜色为导航栏内设置的颜色。

"_is_tag_push":"1",
(注:取值0或1,0:关,1:开)
Tag值用于实现单用户或单组定向推送功能。需开启极光推送功能后使用。网页内通过javascript注册tag值。
"_controlStatusBarStyle":"1",
(注:0:白色,1:黑色)
设置状态栏电池、信号等字体颜色。安卓版本要大于6.0,低于6.0颜色为系统默认色。
"_QQ_APP_ID_IOS":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
苹果应用App ID值。直接复制腾讯开放平台创建苹果App ID值。
"_is_adve":"0",
(注:取值0或1,0:关,1:开)
开启后可以设置启动页的广告,换广告不用重新生成App。
"_qqURLSchemes":"0",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
填写App ID16进制值,适配旧版本QQ。2014年10月前QQ版本,可以为空。
注:16进制数不满8位数时前面填写0进行补位。12345678换16进制后是bc614e,填写时要填写00bc614e
"_adveType":"0",
(注:0:启动页上,1:主页上)
启动页上形式覆盖启动页的效果。
启动页后形式覆盖打开App首页的效果。
"_is_adapter_notification":"1",
(注:取值0或1,0:关,1:开)
"_notification_icon":"http://open-qiniu.appbsl.com/uploadimg/7/s3/4b6b14.png",
(注:图片大小:72×72)
"_nav_back_icon":"http://open-qiniu.appbsl.com/uploadimg/7/s3/f33d37.png",
(注:图片大小:44×44)
启动面广告点击弹出新窗口,左上角的返回按键的配置。
"_tabbarset":{
"id":"_tabbarset",
菜单栏的选项添加设置,开启菜单栏后最少添加一个选项,最多添加五个选项。如下图设置4个选项。

"data":{
"1": {
"_tabBtn_function": """",
(注:"":打开网站链接,11:运行JS,11:拨打电话,0:分享功能,1:扫码功能,2:原生关于页,3:清除缓存,4:跳转浏览器打开,5:网页前进,6:网页后退,7:刷新当前网页,8:关闭App,9:打开左侧栏)
没有设置按钮的加载地址时,点击按钮启动的功能。
"_item_url": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
选择“打开网站联接”“运行JS”“拨打电话”时必须填写此项。选择其它功能不用填写。
打开网站联接,输入完整地址: https://www.bslyun.com
运行JS,输入代码如: window.open("http://m.baidu.com");
拨打电话,输入如:tel:18812345678
"_item_style": "1",
(注:1:图标+文字,2:单图标,3:单文字)
选择按键的样式选择

"_item_name": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
菜单按键文字,按键选择为“单图标”不用填写此项。
"_iconNormal": "http://open-qiniu.appbsl.com/uploadimg/7/s3/189e4a.png",
(注:图片大小:60×60×image/png)
png图片,大小 60*60 。
菜单栏按键未选中时默认显示的图标。
按键样式选择“图标+文字”“单图标”设置生效。
"_iconPress": "http://open-qiniu.appbsl.com/uploadimg/7/s3/0dfb3f.png",
(注:图片大小:60×60)
菜单栏按键选中时显示的图标。
按键样式选择“图标+文字”“单图标”设置生效。
"_item_title": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
设置当选中此按键时导航栏显示的标题。不填写此项导航栏读取网页标题。
"_bottomItemClickEvent": "2",
(注:2:回首页,1:刷新,0:保持)
对页面的操作,保持当前页面,刷新当前页面,回到设置的首页地址
},
......
}
},
"_is_guid_images":"0",
(注:取值0或1,0:关,1:开)
原生引导页模块,打开App后展示多张引导用户使用的图片。
"_str_guid_images":{
"id":"_str_guid_images",
上传小于1.5M的png格式图片,图片像素750x1334。引导页3~5张比较合适。
"data":{
"1": {
"_guide_images": "http://open-qiniu.appbsl.com/uploadimg/7/s3/f3a994.png",
(注:图片大小:750×1334)
图片格式:png。图片尺寸:750x1334。图片大小:小于1.5M。由于现在安卓屏幕比例不一,所以我们找了一个比较理想的解决方案。按比例扩大图片居中显示,使得图片长(宽)等于或大于屏幕的长(宽) ,在长屏手机上会出现的现象为图片两边显示不全。所以尽量将图中样式局中
},
......
}
},
"_left_menu_set":{
"id":"_left_menu_set",
设置左栏的按键
"data":{
"1": {
"_leftMenuItemFunctionFlag": " ",
(注: :打开网站联接,0:原生分享,1:扫码功能,2:原生关于界面, 3:清除缓存,4:跳转浏览器打开,5:网页前进,6:网页后退,7:刷新网页,8:关闭App)
选择此按键的功能。功能选择“打开网站联接”时填写网站联接项。
"_leftMenuItemUrl": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
选择“打开网站联接”时必须填写此项。选择其它功能不用填写。
打开网站联接,输入完整地址: https://www.bslyun.com
"_leftStyle": "1",
(注:1:图标+文字,2:单图标,3:单文字)
设置当前菜单样式。

"_leftMenuItemGravity": "left",
(注:left:左对齐,center:居中对齐,right:右对齐)
选择菜单的对齐方式
"_leftMenuItemIconNormal": "http://open-qiniu.appbsl.com/uploadimg/7/s3/4500fb.png",
(注:图片大小:60×60)
菜单左侧图标设置,上传要求:60*60px ,小于30K,png格式图片
"_leftMenuItemName": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
菜单显示的名称文字。
"_leftMenuItemTextSize": "24",
(注:文本类型:整数,仅允许出现数字)
设置按键名文字大小。1-100的整数,默认:24
"_leftMenuItemRightIcon": "http://open-qiniu.appbsl.com/uploadimg/7/s3/1309e1.png",
(注:图片大小:60×60)
菜单最右侧的图标。
"_leftMenuItemDivider": "#cccccc",
菜单按键底部分隔线颜色设置。
"_leftMenuItemNavTitle": " ",
(注:文本类型:整数,仅允许出现数字)
进入对应的网站网址后,原生导航栏上显示的标题名。如没用原生导航栏可以不用填写。
},
......
}
},
"_is_share":"1",
(注:取值0或1,0:关,1:开)
分享接口开关,开启后可以调用分享功能,分享平台设置请在“第三方平台”配置对应的平台值。
"_is_login":"1",
(注:取值0或1,0:关,1:开)
可以通过API接口在网页内通过javascript来进行第三方登录。
支持平台:微信,QQ,微博。
"_JPUSH_APPKEY":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
配置在极光上建立的App的App Key值。极光建应用时注意安卓的包名与签名与平台应用一至,否则无法推送。
极光:https://www.jiguang.cn
"_SINA_APP_KEY":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
微博开放平台创建App应用Appkey,填写后可在网页内js调用,实现登录、分享功能。
微博开放平台:http://open.weibo.com/
"_is_Refresh":"0",
(注:取值0或1,0:关,1:开)
原生下拉刷新功能。如网页有下拉事件,请不要开启此功能会相互冲突。
"_JSControlDeviceID":"0",
(注:取值0或1,0:关,1:开)
开启功能后,网页可通过javascript调取手机设备值。
苹果返回UID值,同一手机此值不变。
安卓返回IMEI值,同一手机此值不变。
"_JSControlOpenUrl":"1",
(注:取值0或1,0:关,1:开)
开启后,网页可通过javascript跳转浏览器。
"_enterType":"0",
(注:1:按钮进入,2:滑动进入,0:滑动点击进入)
进入引导页最后一张图片,进入App的方式。
滑动进入:向左滑动进入App。
按键进入:点屏幕下方点击进入App。
滑动进入+按键进入:以上两种方式都可以进入。
"_start_page_time":"0",
(注:文本类型:整数,仅允许出现数字)
单位:秒,填写0-100整数。但不能为空,为空时会闪退。
覆盖页停留时间到达,网页加载进度到达,关闭覆盖页。
覆盖页停留时间到达,网页加载进度未到达,等网页加载进度到达关闭覆盖页。
覆盖页停留时间到达,网页加载进度未到达,覆盖页延长时间到达关闭覆盖页。
"_is_clear_cache":"1",
(注:取值0或1,0:关,1:开)
开启后可设置自动清理功能、javascript调用、原生栏上按键清理缓存。
"_userAgentType":"0",
(注:0:默认,3:人人商城,5:Discuz,1:微信,4:淘宝店,2:自定义)
自定义浏览器User-Agent,选择任一模式都有官方标识bsl。
选择系统,可以实现对应不同的网站系统的兼容。
"_CustomUA":"bsl",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
选择自定义时,填写自已独有的标识。不超过128字节。
"_isFinger":"1",
(注:取值0或1,0:关,1:开)
指纹验证,面容验证API开关。开启后可以在网页内通过javascript调用。
"_AppleID":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
填写苹果App store上的Apple ID值
"ppppppp":"http://open-qiniu.appbsl.com/uploadimg/7/s3/d5739b.gif",
(注:图片大小:144×144)
上传要求:144X144px,小于1.5M,GIF格式动画。
"_ClearA":"http://open-qiniu.appbsl.com/uploadimg/7/s3/8a689d.gif",
(注:图片大小:144×144)
清缓存时等待窗口动画。上传要求:144X144px,小于1.5M,gif格式动态图片
"_IsAutoClearCache":"0",
(注:取值0或1,0:关,1:开)
开启可以后台自动清理缓存,没有任何提示。缓存过大可导致App打开过慢,按时清缓有助于提高打开App速度。
"_CacheLimitSize":"100",
(注:文本类型:整数,仅允许出现数字)
当打开应用特定时间(定时清理缓存的设置)后,检测应用缓存到达设置的最大值时会自动清理,需要先开启清理缓存权限。填写数值,单位(M)。例如设置100。
"_slideHideNavBar":"0",
(注:取值0或1,0:关,1:开)
上滑动时自动隐藏导航栏,下滑显示导航栏。
"_IsBrightness":"1",
(注:取值0或1,0:关,1:开)
开启后可通过javascript动态改变屏幕亮度。
"_is_js_screen":"1",
(注:取值0或1,0:关,1:开)
开启后可以用javascript控制屏幕方向。
"_appoint_browser":"0",
(注:0:系统浏览器,1:UC浏览器,2:QQ浏览器,3:谷歌浏览器)
原生栏(导航栏、菜单栏、侧栏)跳转浏览器功能,跳转到那个浏览器。
"_CheckCacheTime":"10",
(注:文本类型:整数,仅允许出现数字)
输入1-2000整数,单位秒(S)。App开启后多少秒时自动清理网页缓存。
如:输入10,App开启后10秒后自动清缓。
"_is_ssid":"1",
(注:取值0或1,0:关,1:开)
开启后,网页可通过javascript调取WIFI SSID名称。苹果iOS13 以后只有在苹果开放平台该应用开启了 Access WiFi Information capability,才能使用该功能
"_exit_type":"0",
(注:0:弹框提示,1:底部提示)
退出提示窗口样式选择。

"_exit_mode":"0",
(注:0:首页退出,1:当前页面退出,2:禁止退出)
首页退出:到网站首页后,连按两次返回键退出。
当前页退出:在当前页后,连按两次返回键退出。
禁止退出:按返回键任何页面都不退出。
此配置只适用于安卓系统。
"_webType":"1",
(注:1:腾讯x5内核,0:原生内核)
腾讯X5内核,对视频和音频兼容较好。
"_longClickCopyImageUrl":"0",
(注:取值0或1,0:关,1:开)
网页内带有连接的图片,长按显示保存图片菜单项。
注:要关闭“屏蔽长按”选项。
"_longClickCopyUrl":"0",
(注:取值0或1,0:关,1:开)
网页内连接上显示菜单项:“浏览器打开”"复制网址"。
注:要关闭“屏蔽长按”选项。
"_CameraUsageDescription":"App需要您的同意,才能访问相机",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
第一次调用相机时,系统会弹出获取权限的描述信息。详细说明为什么使用此权限。
如下图:

禁止用:半角引号" < >
"_PhotoLibraryUsageDescription":"App需要您的同意,才能访问相册",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
第一次调用相册时,系统会弹出获取权限的描述信息。
如下图

禁止用:半角引号" < >
"_LocationUsageDescription":"App需要您的同意,才能在使用期间访问位置",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
第一次调用定位时,系统会弹出获取权限的描述信息。
如下图,

禁止用:半角引号" < >
"_isShareByPlatform":"1",
(注:取值0或1,0:关,1:开)
直接分享到微信,QQ,微博分享接口开关。
"_slideHideTabBar":"0",
(注:取值0或1,0:关,1:开)
上滑动时自动隐藏菜单栏,下滑显示菜单栏。
"_is_everytime_show_guide":"0",
(注:取值0或1,0:关,1:开)
开启:每次打开App都会有引导页
关闭:只第一次打开App时有引导页
"_isNetwork":"0",
(注:取值0或1,0:关,1:开)
开启使用js调起获取网络链接类型,监听网络变化。
"_isPhoneInfo":"0",
(注:取值0或1,0:关,1:开)
开启使用js调起获取手机信息。
"_isCheckAppInstalled":"0",
(注:取值0或1,0:关,1:开)
检测App是否安装。
"_jsDownloadFile":"1",
(注:取值0或1,0:关,1:开)
通过调用js调用文件下载功能。默认保存路径是:内存卡根目录/当前应用的包名;例如:内存卡根目录/com.bslyun.app。
"_isContacts":"0",
(注:取值0或1,0:关,1:开)
开启可使用js调起获取单个联系人,获取全部联系人,添加联系人。
"_interceptVideo":"1",
(注:取值0或1,0:关,1:开)
拦截网页中的视频,使用本地播放器播放。
"_mi_app_id":" ",
"_mi_app_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
小米推送平台分配的appkey。
"_HW_PUSH_APP_ID":" ",
"_SCREEN_LAUNCHER":"portrait",
(注:portrait:竖屏,landscape:横屏,sensor:传感器)
设置app的启动方向
"_jsAudioSwitch":"1",
(注:取值0或1,0:关,1:开)
开启后,JS可控制音频是否后台播放。
"_jsControlRefresh":"1",
(注:取值0或1,0:关,1:开)
开启后,JS动态控制页面是否在刷新功能。
"_splashAnimator":"0",
(注:0:系统默认,1:左进,2:右进,3:上进,4:下进)
"_isJsScreenshot":"0",
(注:取值0或1,0:关,1:开)
开启后可禁用用户截图和监听用户截屏。(只支持安卓版本)
"_isStepCount":"0",
(注:取值0或1,0:关,1:开)
开启计步功能后可通过js方法获取今日步数。IOS直接调出步数,安卓是开启允许使用计步器功能(具体开启关闭方法在帮助文档)。开启功能后有一些手机提示高耗电。
"_keyListen":"0",
(注:取值0或1,0:关,1:开)
开启后将会对安卓手机上的返回、home和多任务按键进行监听,触发会传给网页。接收监听方法请查看帮助文档。(仅安卓手机可使用此功能)
"_configItem":{
"id":"_configItem",
在生成App前设置完成。
"data":{
"1": {
"_before_url": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
根据网址加载不同的配置项。配置以最先查到网址配置为准,条件最大(http://www.b.*只有带有www.b的网址都会加载这个配置)最放在最大值内(按键1,按键2,按键3,3为最大值)。
网址加载的二种方法:
1、完整网址。例:http://www.baidu.com
2、通配符(.*)代替网址变化值。例:http://www.baidu.com/s?wd=.*
注:以上网址为例子,不能直接复制。要根据网站网址对应的配置。
"_before_title_": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
原生导航栏上显示的标题文字。
"_before_titleColor": "#ffffff",
"_before_navHide": "1",
(注:1:显示,0:隐藏)
导航栏是否显示
"_before_navBg": "#666666",
导航栏的背景颜色
"_before_leftFunction": "-2",
(注:-2:保持默认,-1:无,0:分享,1:扫一扫,2:关于,3:清除缓存,4:浏览器打开,5:前进,6:后退,7:刷新,8:关闭应用,9:打开侧栏,15:关闭顶层窗口,16:关闭顶层窗口并刷新)
导航栏左按键功能,选择“保存默认”时导航栏配置项生效。
"_before_leftImg": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
导航栏左按键图片,填写图片网址(如:http://www.baidu.com/a.png)。可不填写。
"_before_rightFunction": "-2",
(注:-2:保持默认,-1:无,0:分享,1:扫一扫,2:关于,3:清除缓存,4:浏览器打开,5:前进,6:后退,7:刷新,8:关闭应用,9:打开侧栏,15:关闭顶层窗口,16:关闭顶层窗口并刷新)
导航栏右按键功能,选择“保存默认”时导航栏配置项生效。
"_before_rightImg": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
导航栏右按键图片,填写图片网址(如:http://www.baidu.com/a.png)。可不填写。
"_before_tabHide": "1",
(注:1:显示,0:隐藏)
是否显示底部原生菜单栏。
"_before_tabBg": "#666666",
当前网址下底部原生菜单栏背景颜色。
"_before_statusBarColor": "#666666",
"_before_isRefresh": "0",
(注:1:开启,0:关闭)
当前页面是否开启下拉刷新。
"_isControlOrientation": "0",
(注:取值0或1,0:关,1:开)
"_before_screenOrientation": "1",
(注:1:竖屏,2:横屏,0:传感器)
"_before_Navbar_LineColor": "#cccccc",
},
......
}
},
"_jsOpenXCX":"1",
(注:取值0或1,0:关,1:开)
App调起小程序,要求对应微信开放平台应用内绑定的小程序才可以调起。
"_tbs_video_full":"1",
(注:取值0或1,0:关,1:开)
安卓X5内核,播放视频时自动横屏播放。
"_wx_mch_id":" ",
"_wx_pay_notif_url":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
接收微信支付异步通知回调地址,通知url必须为直接可访问的url,不能携带参数。
"_wx_mch_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
商户平台设置的密钥key
"_floatMenuList":{
"id":"_floatMenuList",
悬浮页面上的按键,可配置菜单
"data":{
"1": {
"_floatMenuItemTitle": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
显示的名称
"_floatMenuItemImage": "http://open-qiniu.appbsl.com/uploadimg/7/s3/98fcca.png",
(注:图片大小:90×90)
显示的图片
"_floatMenuItemFunction": "2",
(注:0:分享,1:扫一扫,2:关于,3:清除缓存,4:打开链接,5:前进,6:后退,7:刷新,8:关闭,9:打开左栏,11:运行js,14:回首页)
点击触发的功能
"_floatMenuItemJs": " ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
功能是运行js时,填写要运行的js代码
},
......
}
},
"_isFloatMenu":"0",
(注:取值0或1,0:关,1:开)
是否打开悬浮按钮
"_floatLocation":"1",
(注:1:左侧,2:右侧)
悬浮按钮的位置(只适用于安卓)
"_qrCallbackType":"1",
(注:1:默认,0:回调)
注:适用于原生栏按键功能的扫一扫和长按识别二维码。JS调用此设置无效。
默认:使用默认方式展示识别结果,如果是网址就打开,其他形式以对话框的形式展示。
回调:没有展示,将扫描到的结果返回给当前网页。需要用户自己在网页内实现qrResult(result)方法接收。
"BSLWEBWXPayScheme":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
此设置用于网页调用微信支付后返回app。填写内容:填写在微信支付管理后台注册一级域名或者子域名,比如注册 company.com,可以填写company.com或二、者a.company.com(注意:要用于多个app时,必须填写不同的子域名)
"_NSMotionUsageDescription":"获取运动与健康权限用于计步",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_file_upload_type":"1",
(注:0:系统类型,1:优化类型)
input 选择文件上传的类型。
系统类型:安卓系统默认上传组件。
优化类型:App优化上传组件,支持多图上传功能。
"_back_key_func":"0",
(注:0:关闭窗口,1:关闭窗口并刷新)
"_hiddeLunchImgProsess":"0.6",
(注:文本类型:小数,仅允许出现数字)
值:0.01-1,加载网页百分比。
覆盖页停留时间到达,网页加载进度到达,关闭覆盖页。
覆盖页停留时间到达,网页加载进度未到达,等网页加载进度到达关闭覆盖页。
覆盖页停留时间到达,网页加载进度未到达,覆盖页延长时间到达关闭覆盖页。
"_MicrophoneUsageDescription":"App需要您的同意,才能访问麦克风",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isReadResource":"0",
(注:取值0或1,0:关,1:开)
"_oppo_app_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_oppo_app_sercret":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_upload_image_compress":"0",
(注:取值0或1,0:关,1:开)
"_upload_image_quality":"80",
(注:文本类型:整数,仅允许出现数字)
"_isSelectFolder":"0",
(注:取值0或1,0:关,1:开)
"_isAudioSwitch":"1",
(注:取值0或1,0:关,1:开)
"_isOpenGps":"1",
(注:取值0或1,0:关,1:开)
"_isOpenCamera":"1",
(注:取值0或1,0:关,1:开)
"_isShowSkip":"1",
(注:取值0或1,0:关,1:开)
"_splashWaitTime":"10",
(注:文本类型:整数,仅允许出现数字)
单位:秒。
覆盖页面停留时间到达时,但未到加载进度值时生效。
覆盖页面停留时间到达时,加载进度值也到达时,此项不生效。
"_isNoNetworkToReplace":"0",
(注:取值0或1,0:关,1:开)
"_isOpenRecordAudio":"1",
(注:取值0或1,0:关,1:开)
"_isOpenOtherApp":"1",
(注:取值0或1,0:关,1:开)
"only_file_replacement":"http://open-qiniu.appbsl.com/uploadimg/7/s3/b0c0fd.png",
(注:图片大小:1080×2160)
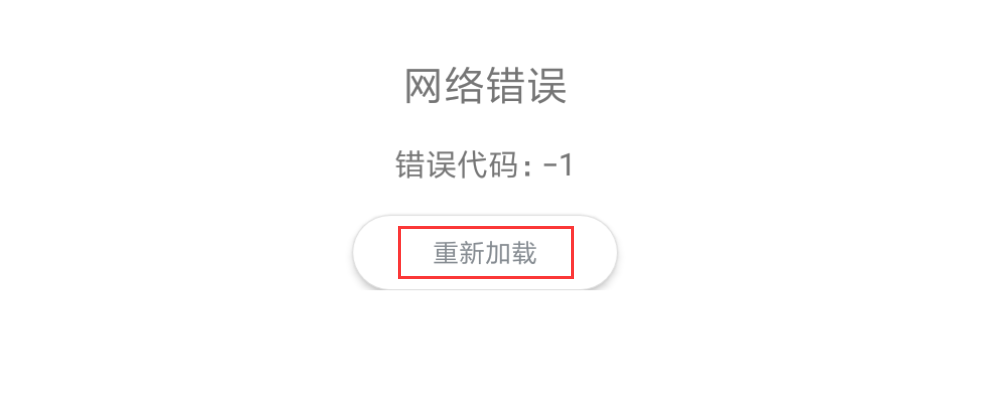
"_error_network_text":"网络错误",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)

"_error_link_text":"连接错误",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)

"_error_timed_out_text":"网络连接超时",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)

"_error_code_text":"错误代码:",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)

"_error_reload_button":"重新加载",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)

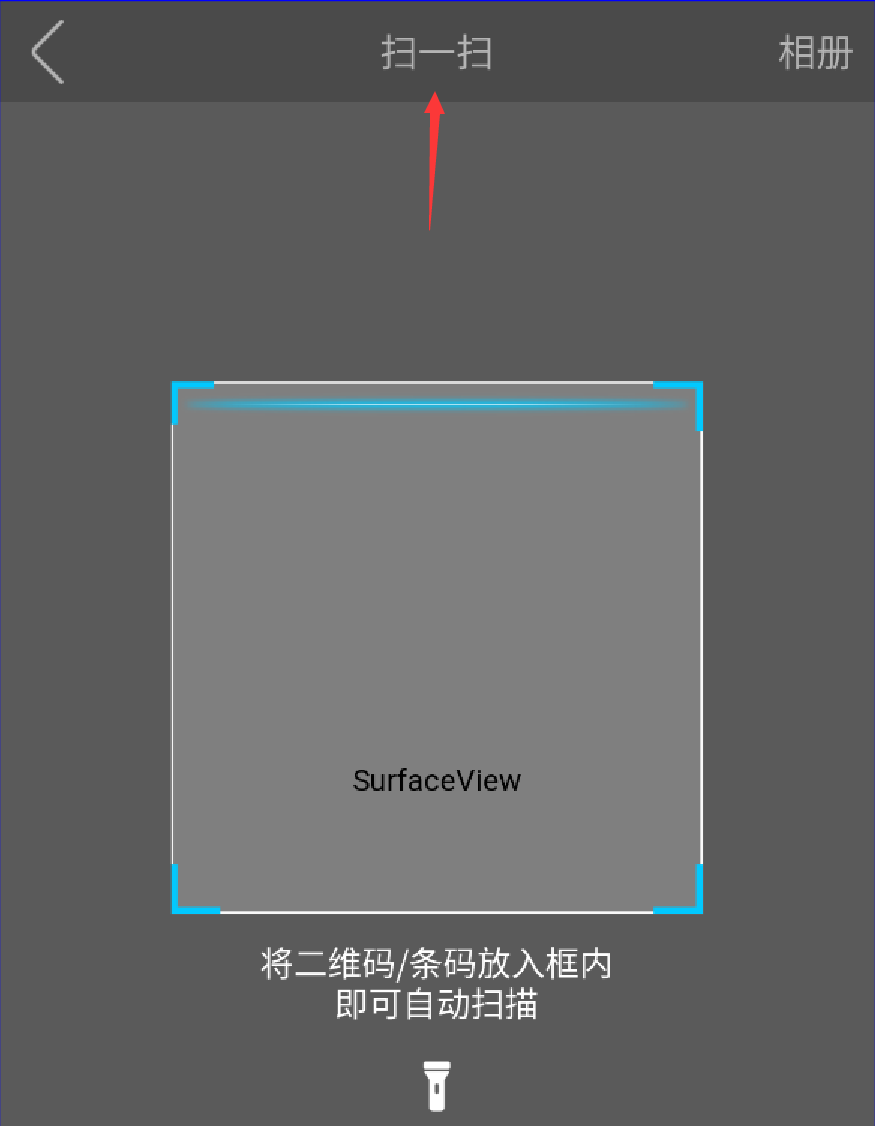
"_qrcode_text_title":"扫一扫",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
扫一扫界面标题文字

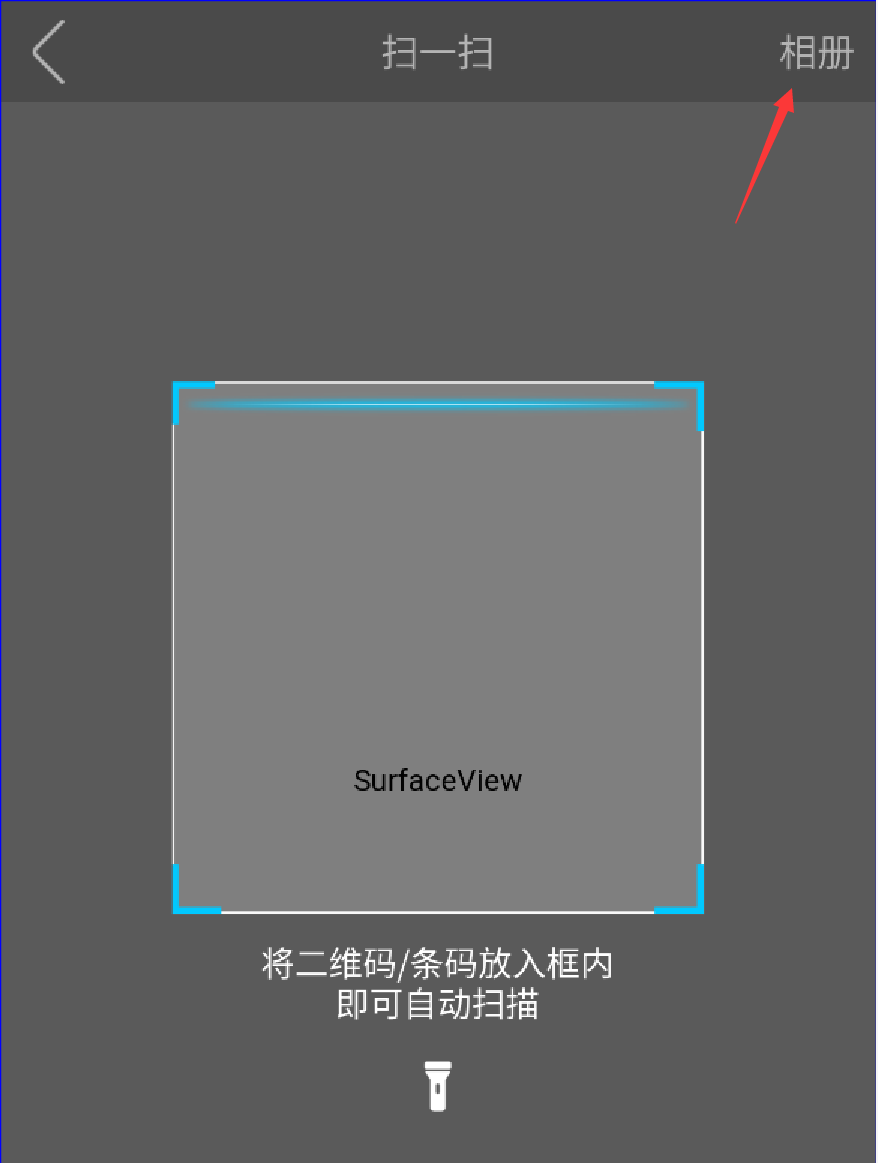
"_qrcode_text_album":"相册",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
导航栏右侧选择图片按钮文字

"_qrcode_text_hint":"将二维码/条码放入框内即可自动扫描",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
中部的提示语

"_isTodayOpenNumber":"0",
(注:取值0或1,0:关,1:开)
开启后app每次启动会调用js方法(todayOpenAppNumber(number)),返回当天启动的次数。每天的回调次数可以在下面设置。
"_todayOpenNumber":"0",
(注:文本类型:整数,仅允许出现数字)
"_isOpenSeepchRecog":"0",
(注:取值0或1,0:关,1:开)
"_BAIDU_AI_SPEECH_APP_ID":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_BAIDU_AI_SPEECH_API_KEY":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_BAIDU_AI_SPEECH_SECRET_KEY":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
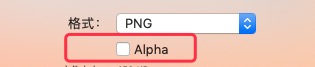
"appstore__png":"http://open-qiniu.appbsl.com/uploadimg/7/s3/b6e8b7.png",
(注:图片大小:1024×1024)
图不能含有alpha且是png格式。苹果app上架专属必须图1024*1024大小,用于AppStore展示。如果不上传,appstore会显示错误的图标。
"_universalLinkarray_replace":{
"id":"_universalLinkarray_replace",
"data":{
"1": {
"_universalLink_replace": " ",
},
......
}
},
"_FaceIDUsageDescription":"APP需要您的同意,才能使用Face ID",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_splash_skip_text":"跳过",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_longclick_save_image":"保存相册",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_longclick_copy_imageurl":"复制图片网址",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_longclick_qrcode":"识别图中二维码",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_longclick_browser_open":"浏览器打开",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_longclick_copy_url":"复制网址",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_longclick_cancel":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_xxpw":"https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_aapa":"alipay://alipayclient",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isNotNetAd":"0",
(注:取值0或1,0:关,1:开)
"_notNetAdName":"http://open-qiniu.appbsl.com/uploadimg/7/s3/aa81c5.png",
(注:图片大小:1080×2160×image/gif,image/png,image/jpg)
"_downloadOpenFileDialog":"0",
(注:取值0或1,0:关,1:开)
"_jpushSDKGoogle":"0",
(注:取值0或1,0:关,1:开)
"_isSignApple":"0",
(注:取值0或1,0:关,1:开)
"_isYMStatistics":"0",
(注:取值0或1,0:关,1:开)
"_is_mtjSwitch":"0",
(注:取值0或1,0:关,1:开)
"_isOpenSSLCheck":"0",
(注:取值0或1,0:关,1:开)
"_isplayMusicauto":"0",
(注:取值0或1,0:关,1:开)
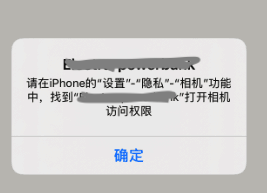
"_cameraappname":"该应用",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
第一次调用被用户拒绝后,再次调用相机权限的提示标题,一般写app的名称
"_cameramessage":"需打开相机访问权限,请在iPhone的“设置”-“隐私”-“相机”功能中,找到该应用",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
第一次调用相机权限失败后,再次调相机提示内容
"_camerayeah":"确定",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
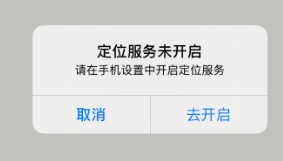
"_startlocationtext":"定位服务未开启",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
第一次调用定位权限被用户拒绝后,再次调用定位权限的提示标题
"_startlocationmessage":"请在手机设置中开启定位服务",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_startlocationyeah":"去开启",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_startlocationnoo":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_my_app_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_my_app_secret":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_my_master_secret":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
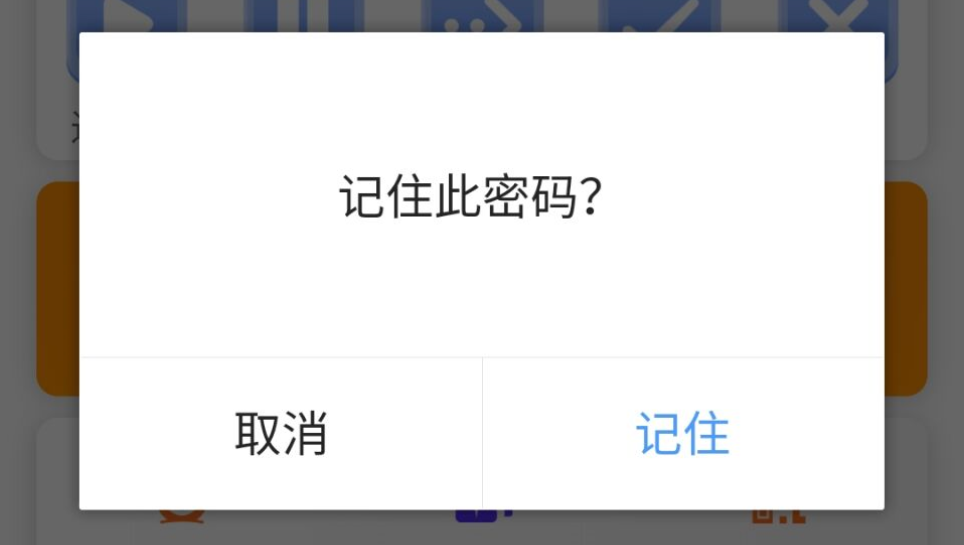
"_openRememberWindow":"0",
(注:取值0或1,0:关,1:开)
本功能只限x5内核使用。记录网站内登录后的账号密码,开启后会弹出提示窗口,关闭则不会有提示且不会记录账号密码。

"_isOpenZb":"0",
(注:取值0或1,0:关,1:开)
"_isOpenMic":"0",
(注:取值0或1,0:关,1:开)
"_isAutomaticLogin":"0",
(注:取值0或1,0:关,1:开)
"_zb_license_url":" ",
(注:文本类型:网址,仅允许出现中文、英文、数字、下划线及@)
"_zb_license_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_zb_app_svr_url":" ",
(注:文本类型:网址,仅允许出现中文、英文、数字、下划线及@)
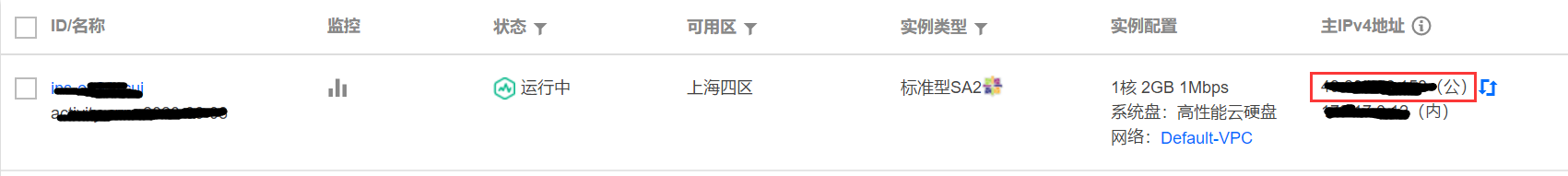
腾讯云服务器->实例->主IPv4地址->公网地址
填写格式为http://xxx.xxx.xxx

"_isFaceLiveness":"0",
(注:取值0或1,0:关,1:开)
"_baidu_face_api_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_baidu_face_secret_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_baidu_face_license_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_baidu_face_group_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"无-无-无-无-无-无":"",
"_isOpenLinkpage":"0",
(注:取值0或1,0:关,1:开)
"_linked_me_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_LINK_APP_ID":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_LINK_PAGE_SCHEME":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
应用的Scheme协议,此配置需要和LinkedME平台,linkpage集成配置中填写的一致。
"_isOpenProjection":"0",
(注:取值0或1,0:关,1:开)
"_lebo_app_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_lebo_app_secret":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_enorcnenchange":"cn",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_baidu_face_android_license_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"pppccc":"",
"_isOpenBackLocation":"0",
(注:取值0或1,0:关,1:开)
"_permission_yes":"去开启",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_permission_no":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"无无无无":"http://open-qiniu.appbsl.cn/uploadimg/7/s3/bc9207.jpg",
"_mapCoordinatesystem":"0",
(注:0:GCJ-02,1:BD-09,2:WGS-84)
此功能会将坐标转换成对应坐标系的坐标。
GCJ-02:国测局坐标,火星坐标系。高德、腾讯、Google中国地图都使用它。
BD-09:中国百度地图使用的坐标系。
WGS-84:海外坐标系。
"_isOpenPhoneState":"0",
(注:取值0或1,0:关,1:开)
"_selectOpenAdlink":"0",
(注:0:app内打开,1:手机浏览器)
"_permissionPattern":"0",
(注:0:默认模式,1:市场模式)
由于部分应用市场上架对权限申请做了规则限制(APP申请权限用户拒接后,APP可不提供与该权限对应的功能,如果用户主动触发该功能,APP可弹窗说明该权限与功能的关系,向用户说明打开此项权限的方式)。所以在权限申请这里我们提供了两种模式供您来选择。
默认模式:每次用户触发功能,都会弹出权限索取窗口。
市场模式:用户首次触发功能弹出权限索取窗口,之后不会再弹出,而是提示引导用户自己去应用管理中开启权限。
"_tbsInstallFinishDialog":"0",
(注:取值0或1,0:关,1:开)
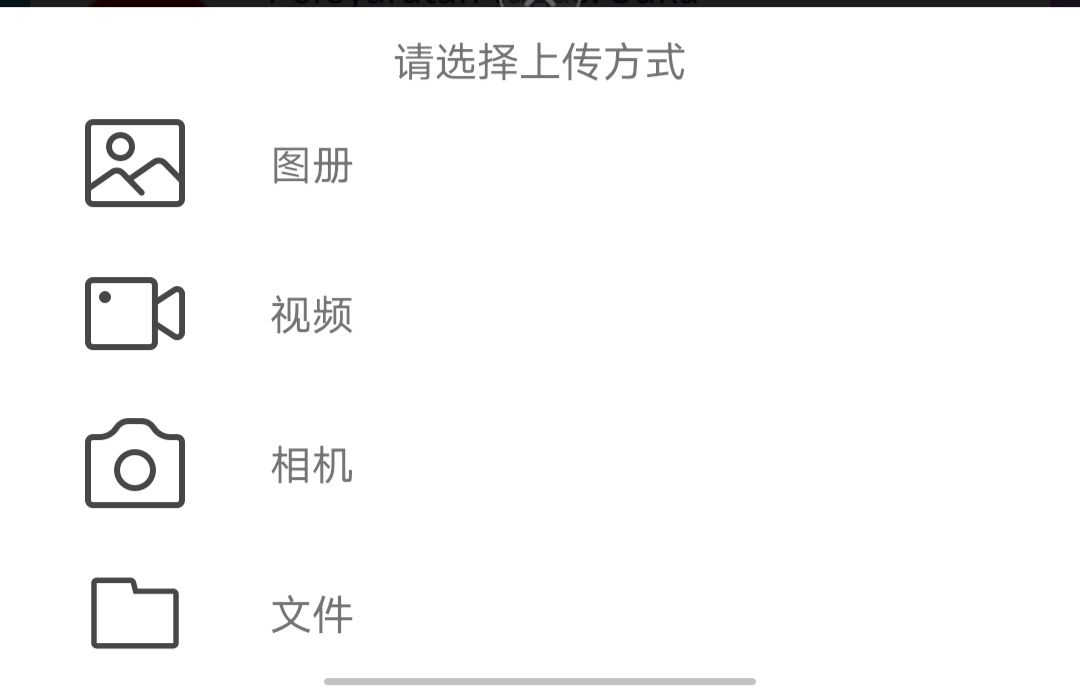
"_upload_dialog_title":"请选择上传方式",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
弹窗的标题

"_upload_dialog_picture":"图册",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
选择图片上传按钮

"_upload_dialog_video":"视频",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
选择视频上传按钮

"_upload_dialog_camera":"相机",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
拍照上传按钮

"_upload_dialog_file":"文件",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
选择文件上传按钮

"_isSupportzoom":"1",
(注:取值0或1,0:关,1:开)
"_isOpenAllStorage":"1",
(注:取值0或1,0:关,1:开)
"_no_network_prompt":"暂无网络",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isOpenUPPay":"0",
(注:取值0或1,0:关,1:开)
"_isOpenMeiQiaSdk":"0",
(注:取值0或1,0:关,1:开)
"_meiqia_app_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_UPPaySScheme":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isOpenQueryAllPackages":"1",
(注:取值0或1,0:关,1:开)
"_isPermissionInstall":"1",
(注:取值0或1,0:关,1:开)
"_isInjectJS":"0",
(注:取值0或1,0:关,1:开)
"_not_turned_on":"您没有开启此功能",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_open_file_hint":"是否打开下载文件?",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)

"_open_file_positive_button":"打开",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_open_file_negative_button":"取消",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isWBFaceVerify":"0",
(注:取值0或1,0:关,1:开)
"_isOpenWXKF":"0",
(注:取值0或1,0:关,1:开)
"_openZjSplashAd":"0",
(注:取值0或1,0:关,1:开)
"_zj_splash_ad_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isOpenULink":"0",
(注:取值0或1,0:关,1:开)
"_u_link_scheme":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_umeng_app_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
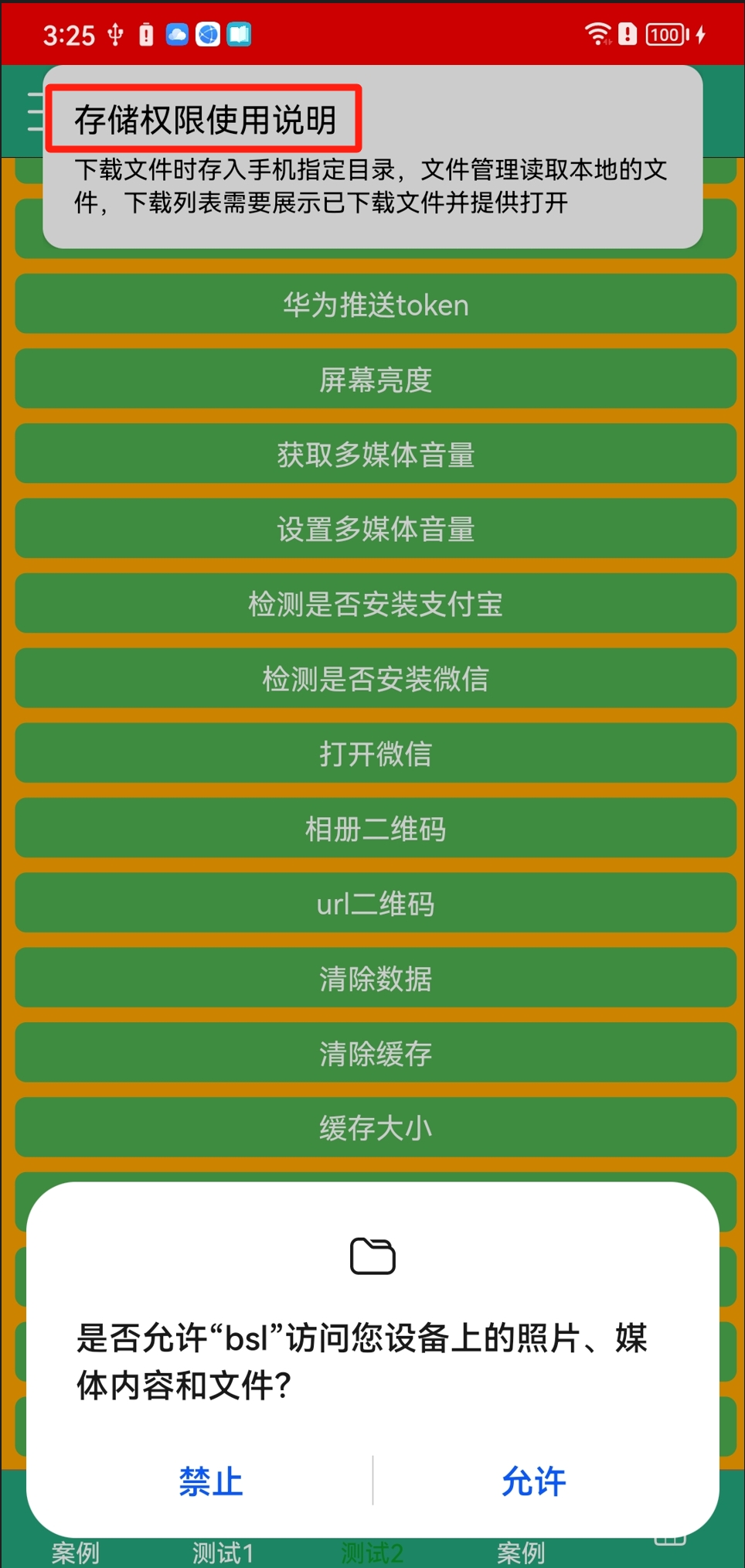
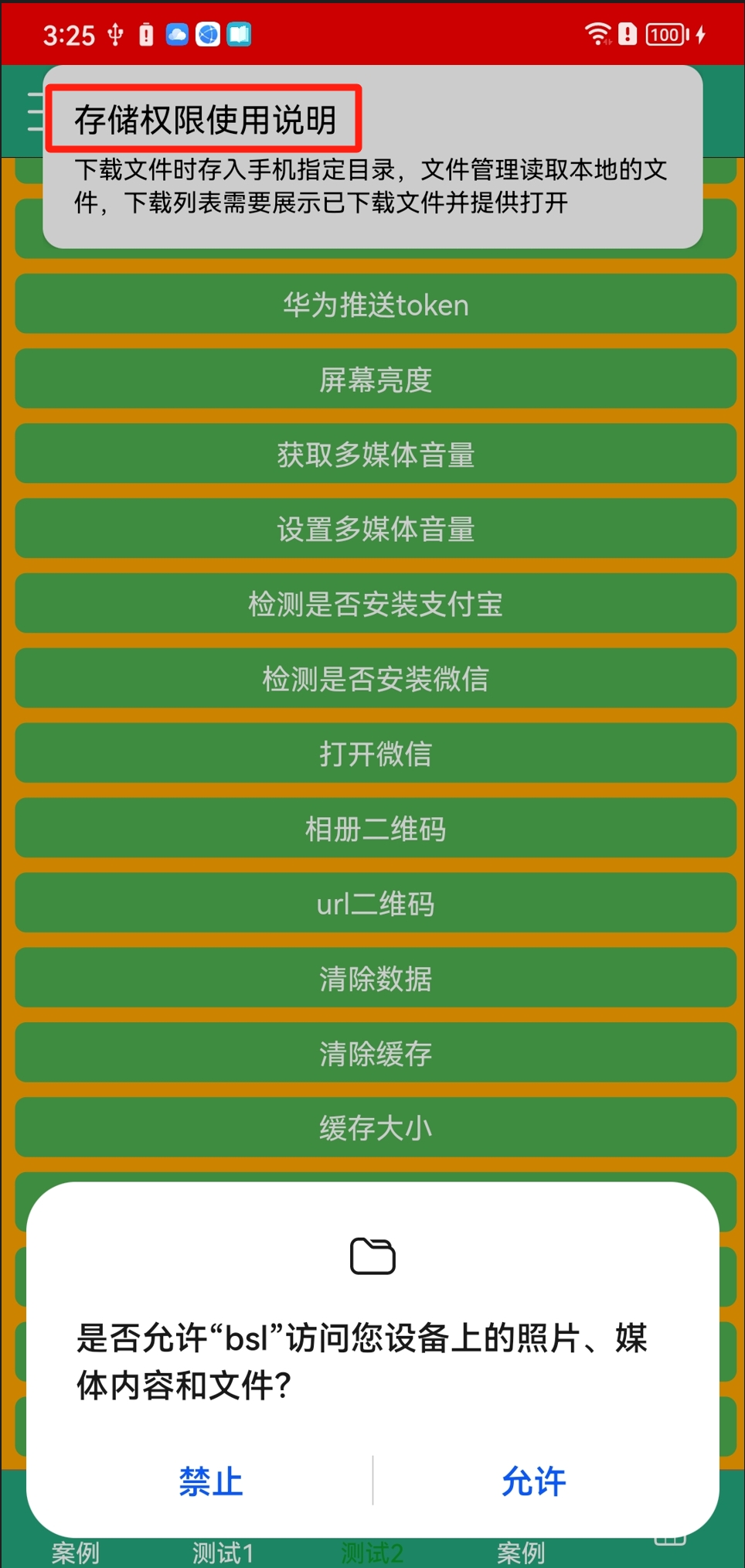
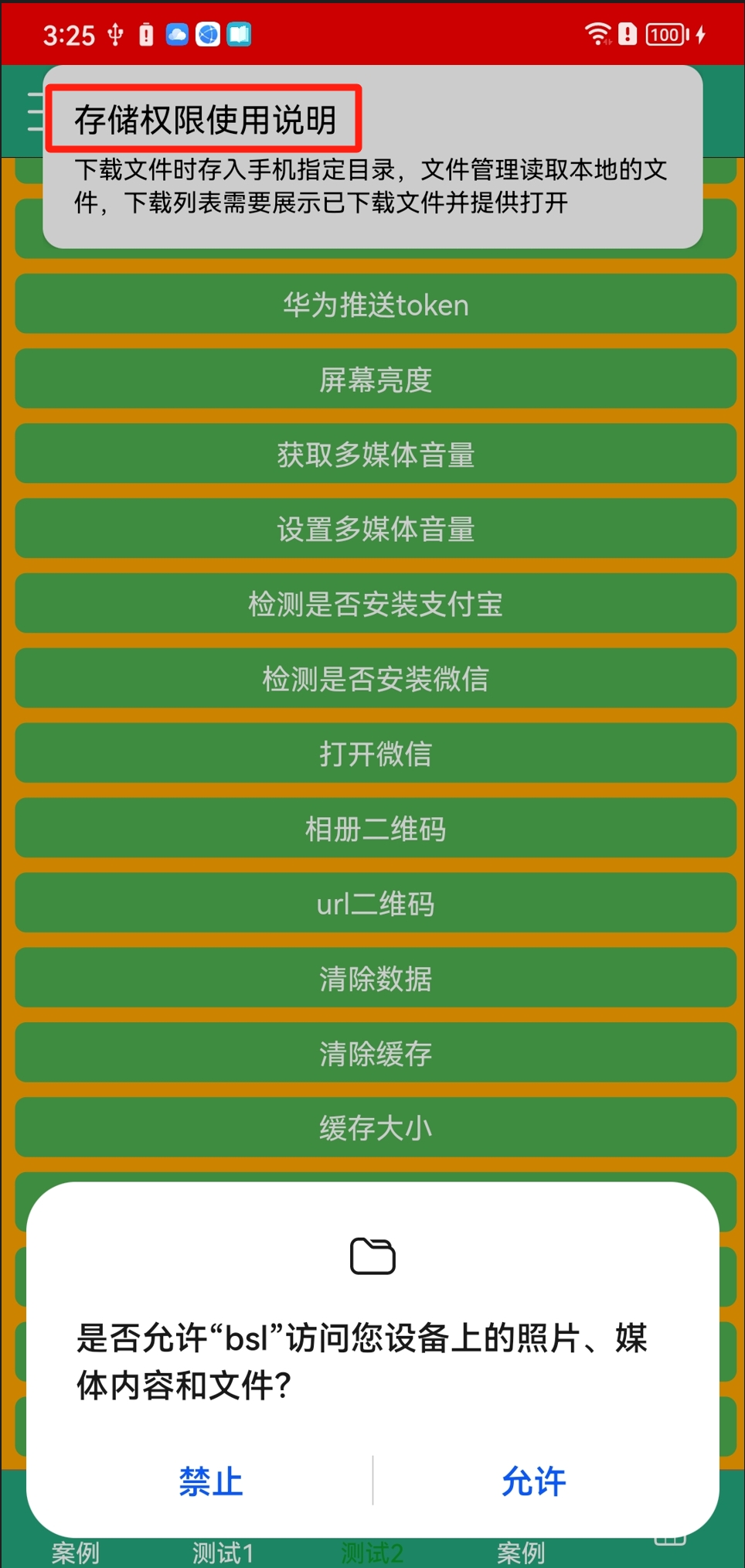
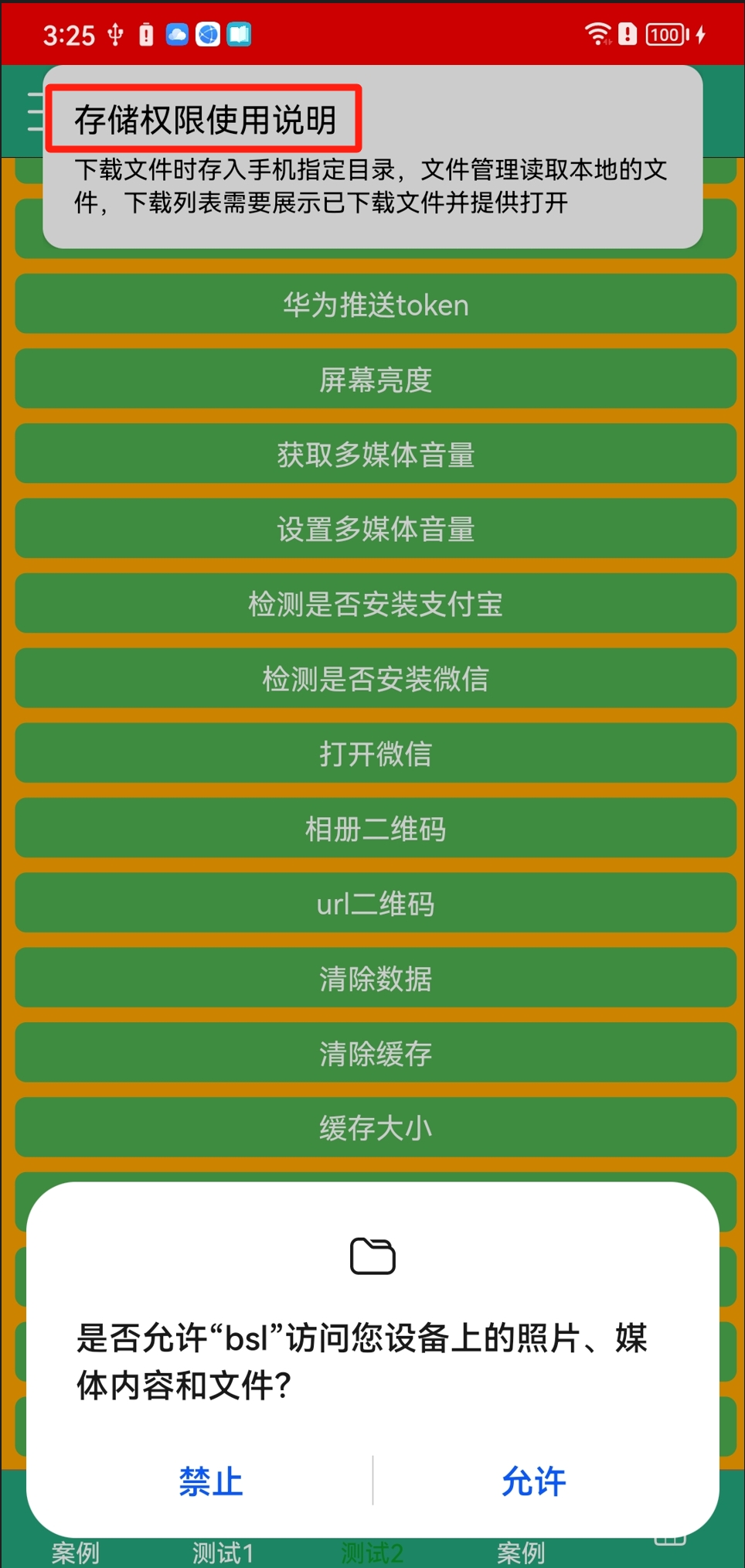
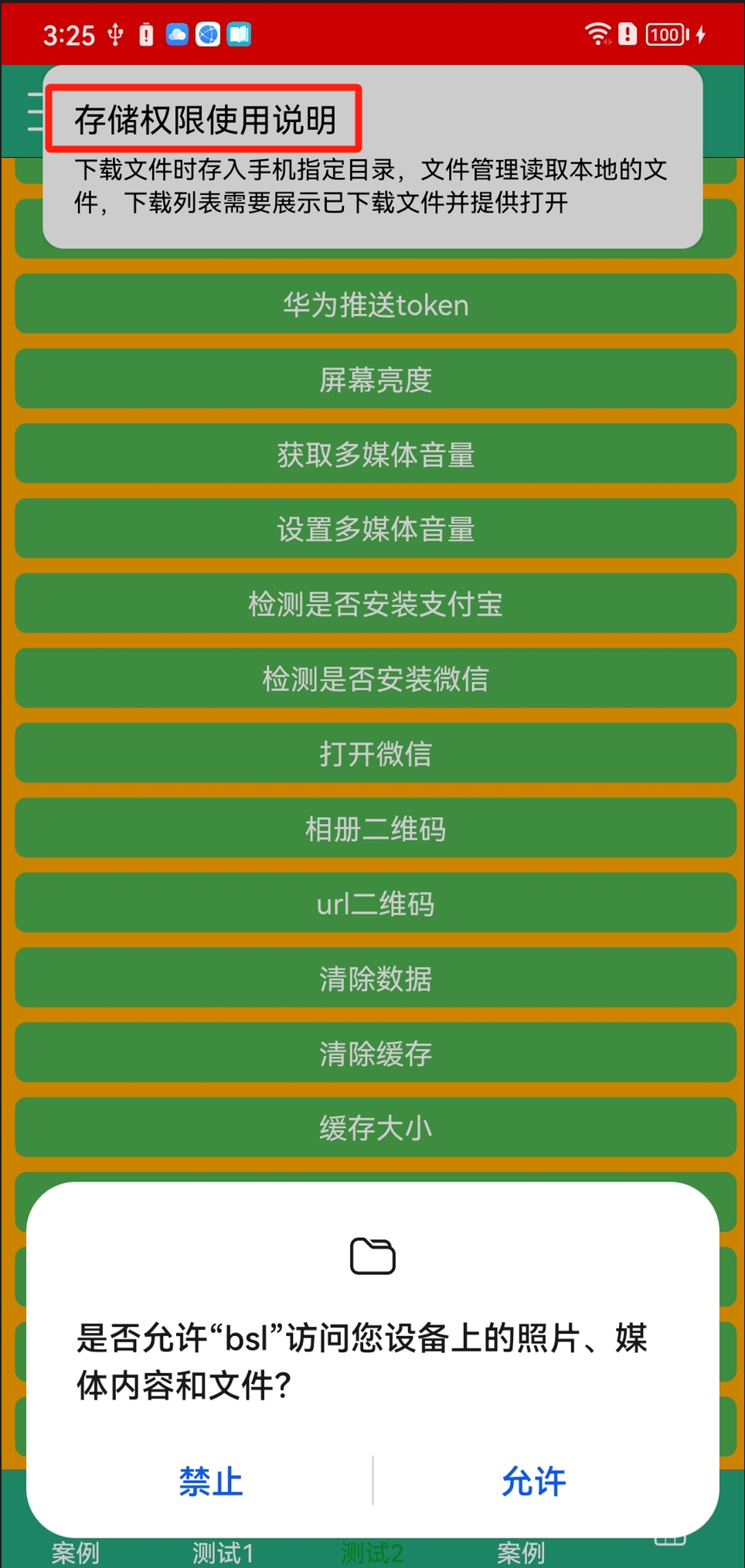
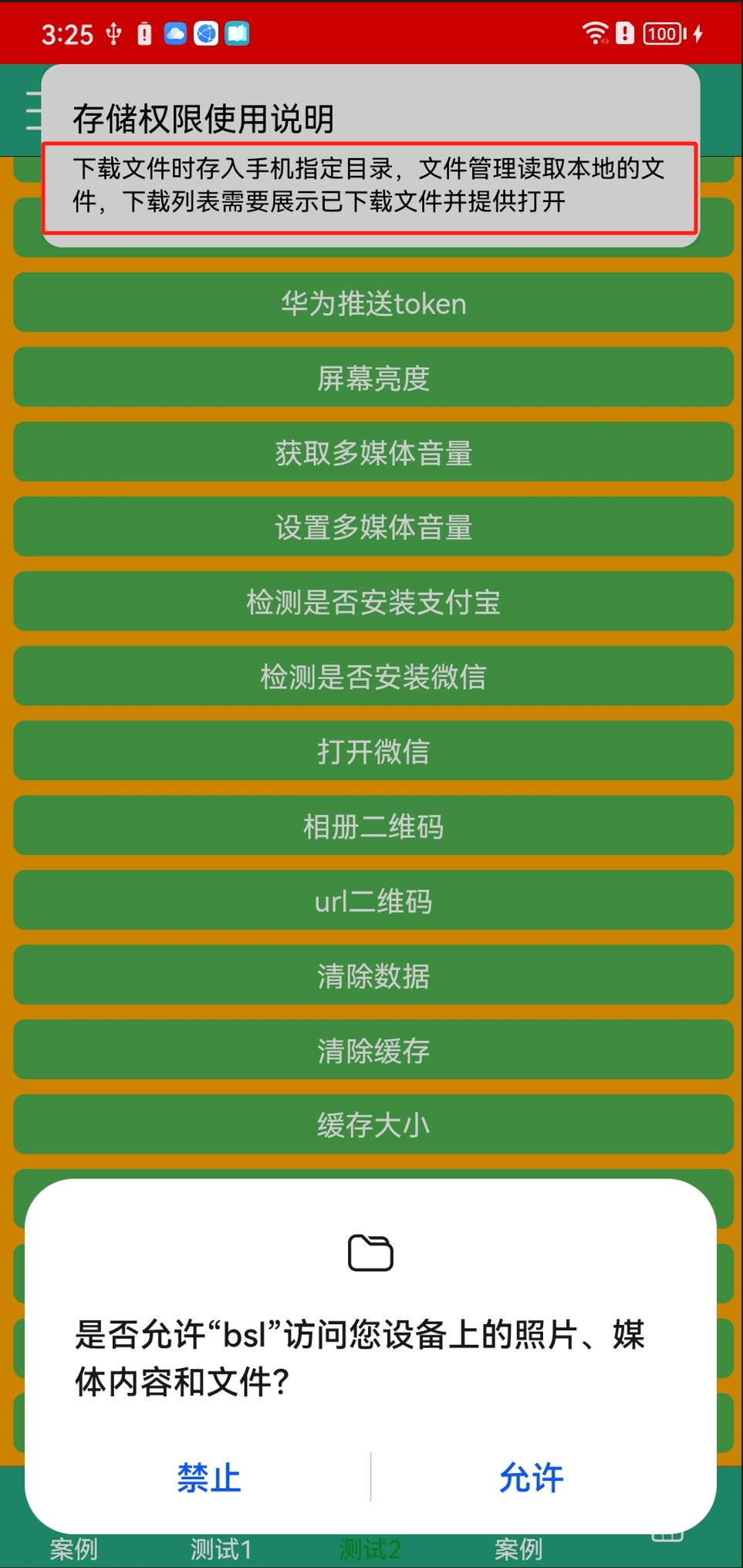
"_permission_hint_storage_write_read_title":"存储权限使用说明",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
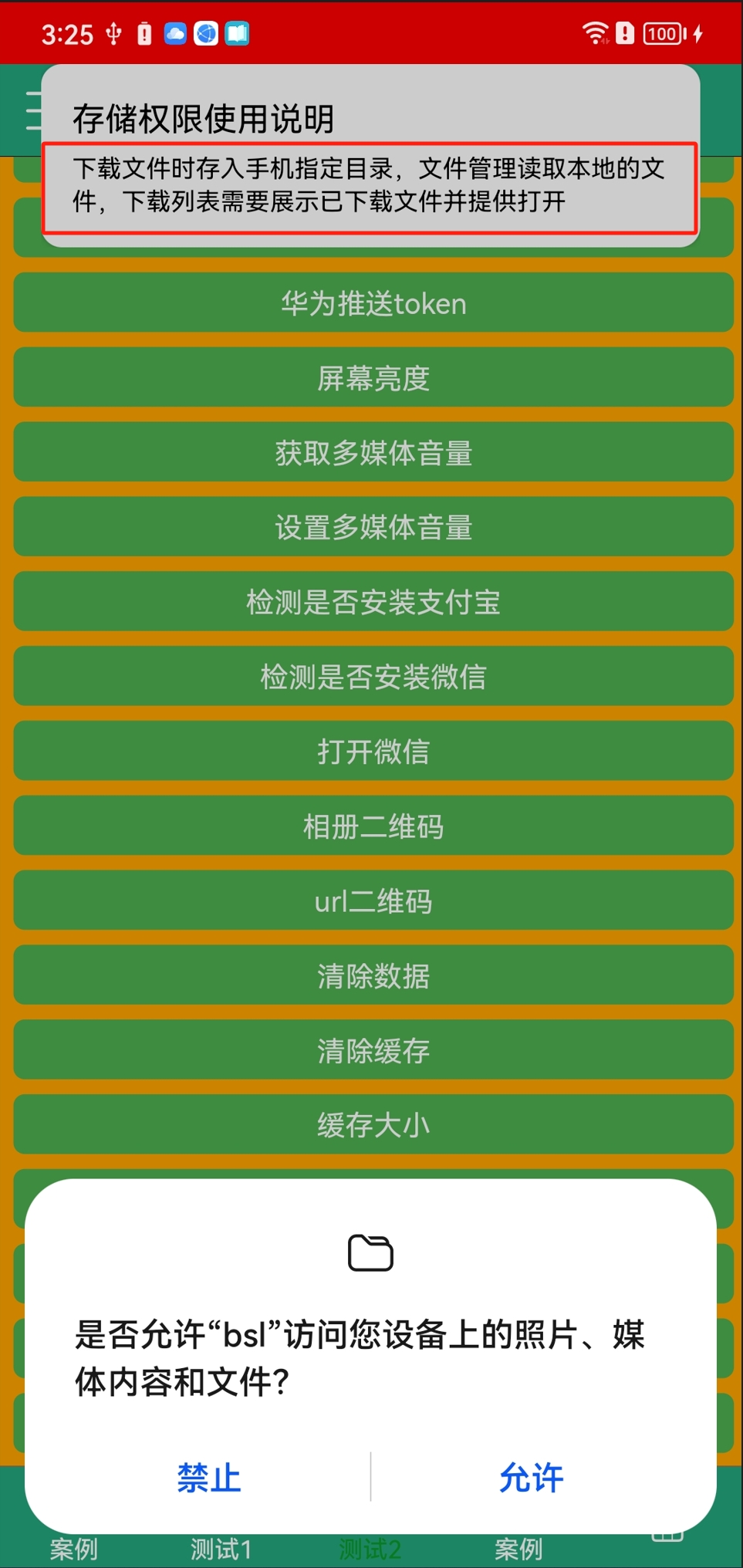
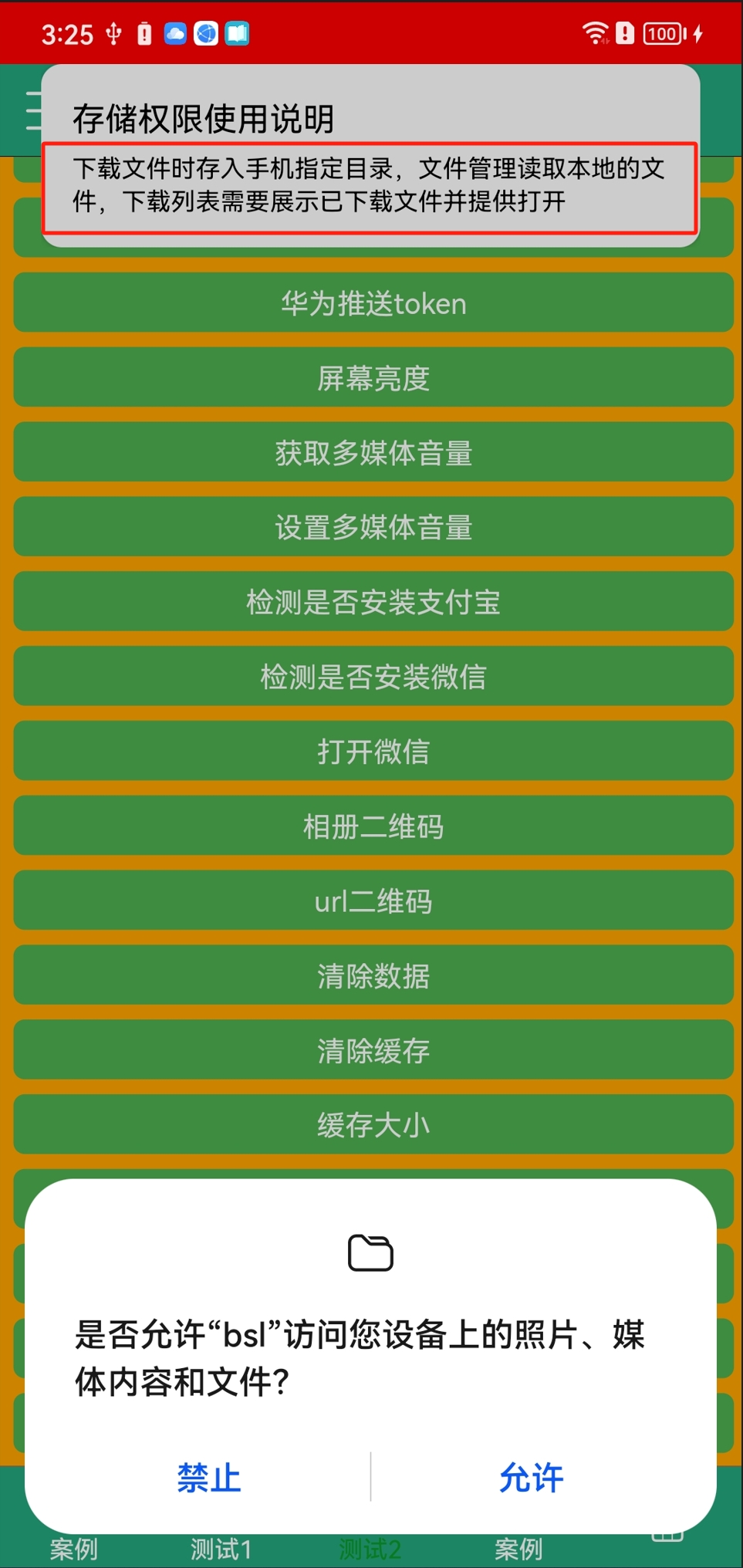
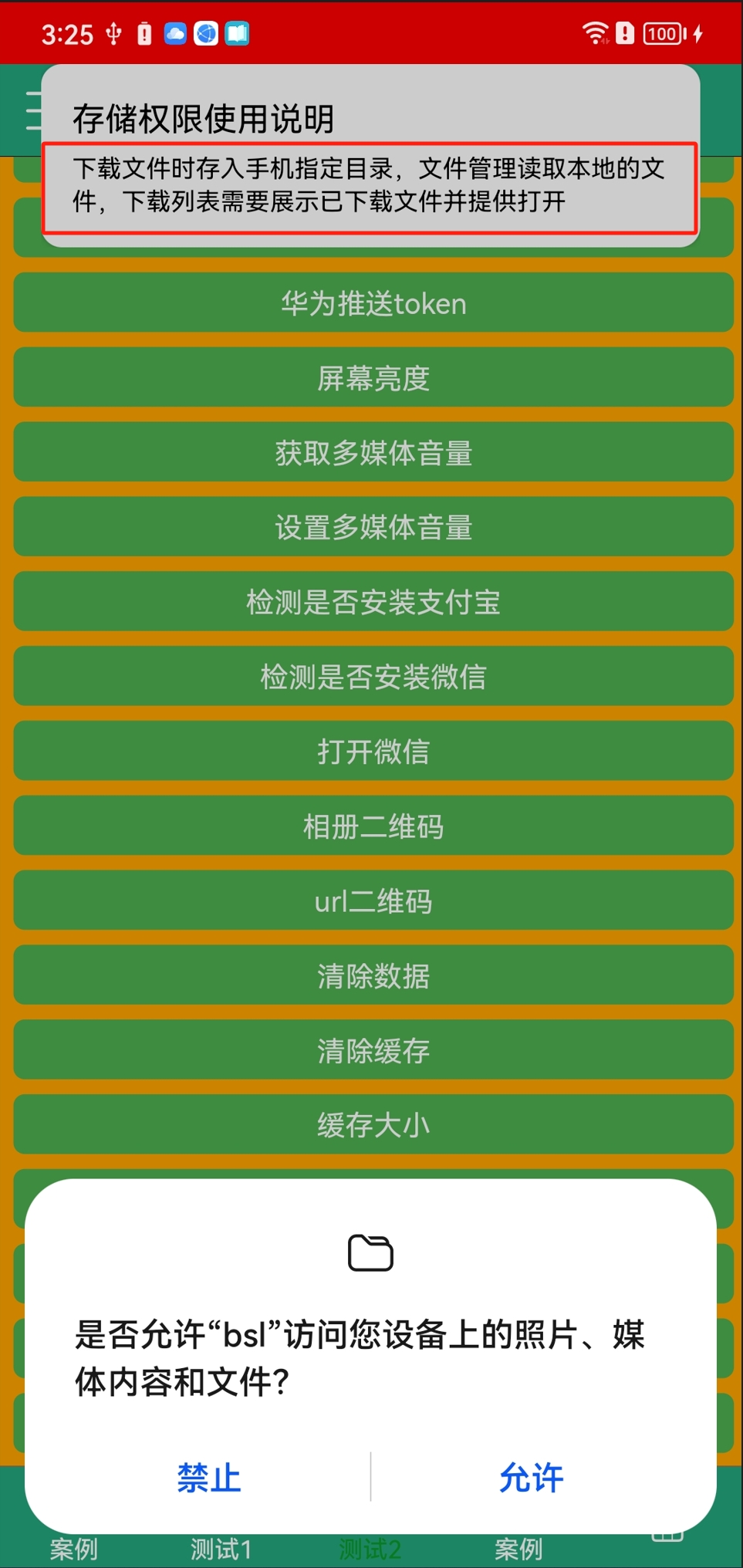
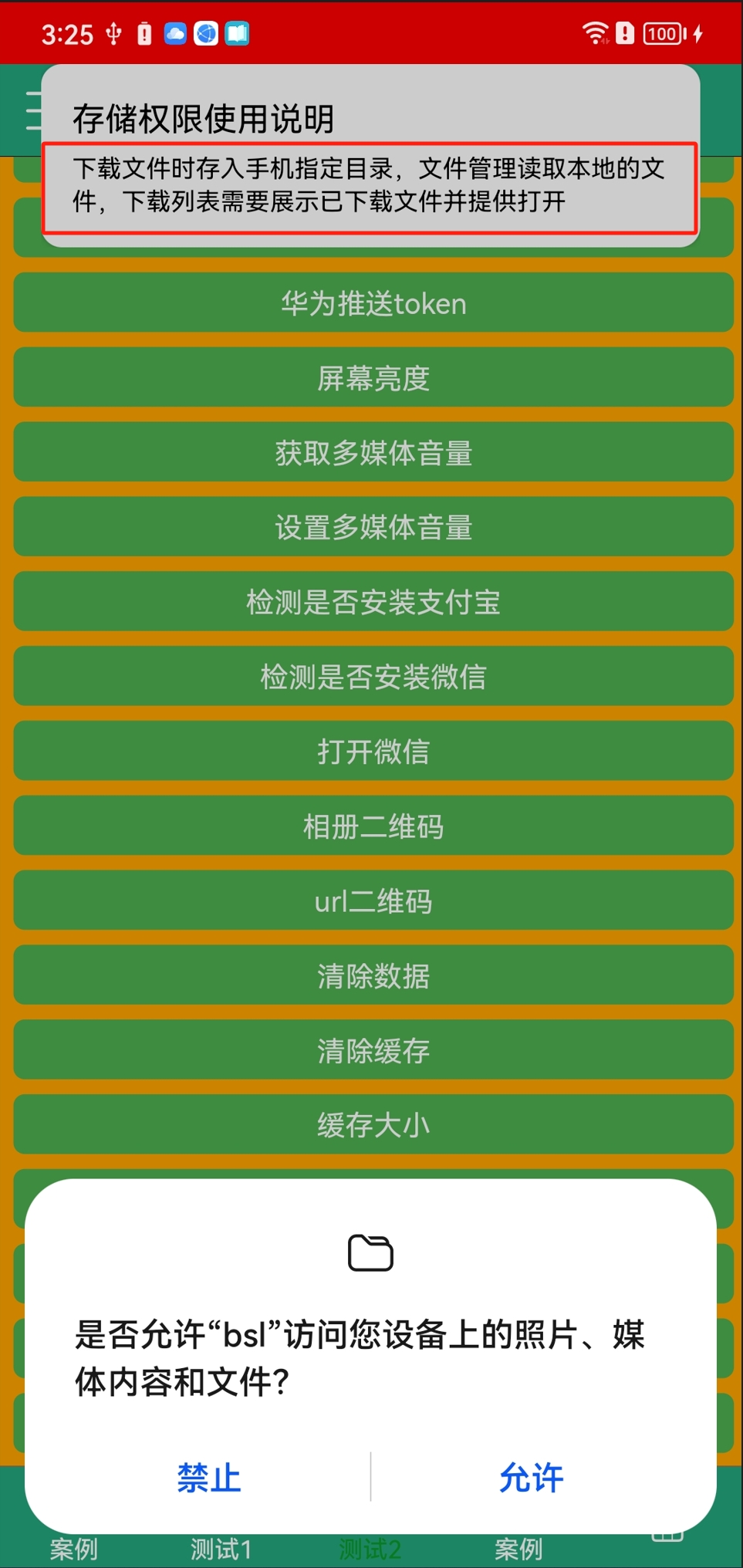
使用的权限,如下图中红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_storage_write_read_detailed":"下载文件时存入手机指定目录,文件管理读取本地的文件,下载列表需要展示已下载文件并提供打开",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
对权限使用场景的说明,如下图红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_camera_title":"相机/摄像头权限使用说明",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
使用的权限,如下图中红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_camera_detailed":"使用扫一扫、拍摄照片、修改头像、发布内容等功能,需要使用此权限",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
对权限使用场景的说明,如下图红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_location_title":"位置权限使用说明",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
使用的权限,如下图中红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_location_detailed":"通过获取位置为用户提供周边信息",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
对权限使用场景的说明,如下图红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_phone_state_title":"手机信息权限使用说明",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
使用的权限,如下图中红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_phone_state_detailed":"读取用户设备的唯一可识别信息,如设备值。为您精准推送喜欢的内容",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
对权限使用场景的说明,如下图红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_ARM_TYPE":"0",
(注:0:32/64位兼容,1:64位)
32/64兼容是指支持在32位和64位手机上运行。
64位只支持在64位手机上运行。
"_ali_login_secret_key":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_loadNoCache":"0",
(注:取值0或1,0:关,1:开)
"_str_UserDefaults_NS":"程序需要您授权来访问当前用户的默认设置内容",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_str_FileTimeStamp_NS":"程序需要您授权来展示文件的时间戳内容",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_str_DiskSpace_NS":"程序需要您授权来获取当前存储空间的容量",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_str_SystemBootTime_NS":"程序需要您授权来获取系统的启动时间",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isJuLiangSDK":"0",
(注:取值0或1,0:关,1:开)
"_jl_app_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_jl_channel":"bsl",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_isOpenBluetooth":"0",
(注:取值0或1,0:关,1:开)
网页内有使用到蓝牙功能的时候需要开启。
蓝牙权限需要和位置权限结合使用,需要先申请位置权限并打开蓝牙功能才能正常使用
"_isOpenPullSpring":"0",
(注:取值0或1,0:关,1:开)
android 12 及以上系统页面拉伸回弹(阻尼)效果的开关
在某些情况下,禁用效果可以提升用户体验和性能
"_CLEAR_TEXT_TRAFFIC":"1",
(注:取值0或1,0:关,1:开)
使用明文流量可能会导致网络通信的安全性问题,建议服务器使用加密通讯。
如果关闭就无法通过 HTTP(而不是 HTTPS)与后端服务器通信。
如果上传谷歌市场需要关闭这个开关,关闭之后开启部分三方功能可能会生成失败,请联系我们
"_PLUGIN_ENABLE":"0",
(注:取值0或1,0:关,1:开)
开启该功能可以防止上架的时候被审核检测为马甲包
开启该功能apk包体积将增大
"_permission_hint_record_audio_title":"录音权限使用说明",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
使用的权限,如下图中红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_permission_hint_record_audio_detailed":"用于语音唤醒识别、录语音包、视频拍摄等",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
对权限使用场景的说明,如下图红圈内容(这里只是一个例子,具体内容需要您根据自己app的需求填写):

"_isDyAd":"0",
(注:取值0或1,0:关,1:开)
"_dy_media_id":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_dy_app_secret":" ",
(注:文本类型:不限,仅允许出现中文、英文、数字、下划线及@)
"_openUpClearCache":"0",
(注:取值0或1,0:关,1:开)
}
}